XperienceCommunity.PreviewComponentOutlines
1.0.0
See the version list below for details.
dotnet add package XperienceCommunity.PreviewComponentOutlines --version 1.0.0
NuGet\Install-Package XperienceCommunity.PreviewComponentOutlines -Version 1.0.0
<PackageReference Include="XperienceCommunity.PreviewComponentOutlines" Version="1.0.0" />
paket add XperienceCommunity.PreviewComponentOutlines --version 1.0.0
#r "nuget: XperienceCommunity.PreviewComponentOutlines, 1.0.0"
// Install XperienceCommunity.PreviewComponentOutlines as a Cake Addin #addin nuget:?package=XperienceCommunity.PreviewComponentOutlines&version=1.0.0 // Install XperienceCommunity.PreviewComponentOutlines as a Cake Tool #tool nuget:?package=XperienceCommunity.PreviewComponentOutlines&version=1.0.0
Xperience Community: Preview Component Outlines
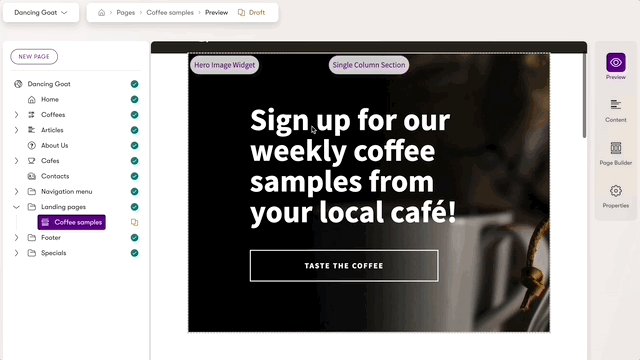
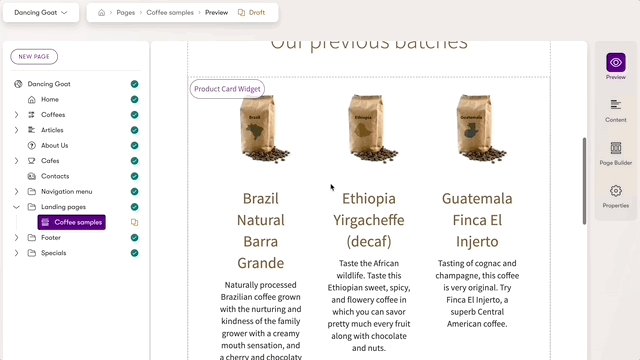
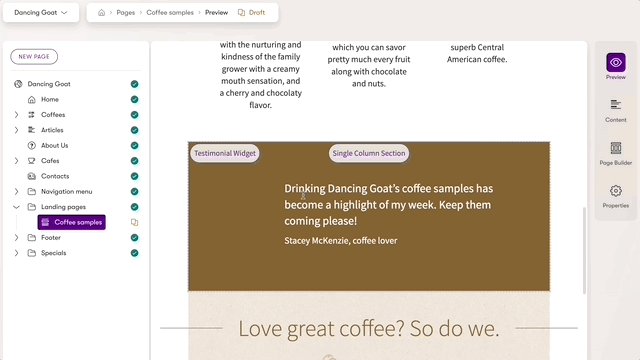
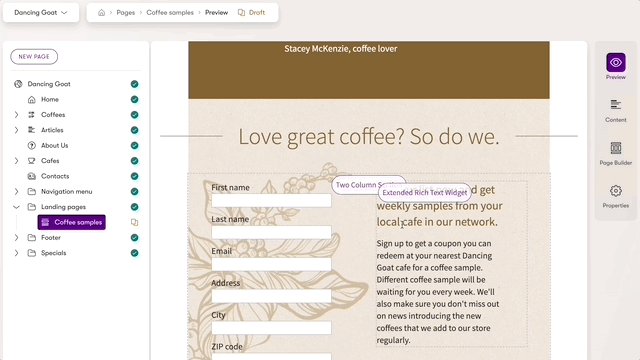
Enables outlines of Page Builder components in Preview mode for a Page.
This can help marketers and content managers visualize how various Page Builder components are composed on a page without the design limitations of the Page Builder edit mode.

Packages
PreviewComponentOutlines
Requirements: Xperience by Kentico >= v25.0.0
Setup
Install the XperienceCommunity.PreviewComponentOutlines NuGet package in your ASP.NET Core application:
dotnet add package XperienceCommunity.PreviewComponentOutlines
In your Program.cs add the following line where the rest of your services are configured:
builder.Services.AddPreviewComponentOutlines();
If you want to configure the styles of the outlines and labels, use the method overload:
builder.Services.AddPreviewComponentOutlines(o =>
{
o.LabelFontColor = "#3a3a3a";
});
In your _ViewImports.cshtml add the following line to make the library's tag helper available in your Razor views:
@addTagHelper *, XperienceCommunity.PreviewComponentOutlines
In each Page Builder component you would like to have an outline and label, add the following tag helper to the most top-level HTML element of the component's view, where Component Widget|Section is the name of the component:
<div xpc-preview-outline="Component Widget|Section"></div>
Note: The name of the component must end in "Section" or "Widget" to ensure the correct styles are applied correctly.
Example:
<section xpc-preview-outline="Single Column Section">
</section>
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
-
net6.0
- Kentico.Xperience.WebApp (>= 25.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 4.1.0 | 267 | 10/28/2024 |
| 4.1.0-prerelease-8-1 | 73 | 10/28/2024 |
| 4.0.0 | 127 | 10/23/2024 |
| 4.0.0-prerelease-7-1 | 75 | 10/23/2024 |
| 3.0.0 | 395 | 8/18/2024 |
| 3.0.0-prerelease-6-1 | 96 | 8/18/2024 |
| 2.0.0 | 586 | 1/15/2024 |
| 2.0.0-prerelease-5-1 | 95 | 1/14/2024 |
| 1.0.0 | 159 | 5/28/2023 |
| 1.0.0-prerelease-3-1 | 118 | 5/28/2023 |
| 1.0.0-prerelease-2-1 | 112 | 5/6/2023 |
| 1.0.0-prerelease-1-1 | 110 | 5/6/2023 |
