QuestPDF 2022.1.0-beta5
See the version list below for details.
dotnet add package QuestPDF --version 2022.1.0-beta5
NuGet\Install-Package QuestPDF -Version 2022.1.0-beta5
<PackageReference Include="QuestPDF" Version="2022.1.0-beta5" />
paket add QuestPDF --version 2022.1.0-beta5
#r "nuget: QuestPDF, 2022.1.0-beta5"
// Install QuestPDF as a Cake Addin #addin nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease // Install QuestPDF as a Cake Tool #tool nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
QuestPDF Overview
QuestPDF is an open-source, modern and battle-tested library that can help you with generating PDF documents by offering friendly, discoverable and predictable C# fluent API.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
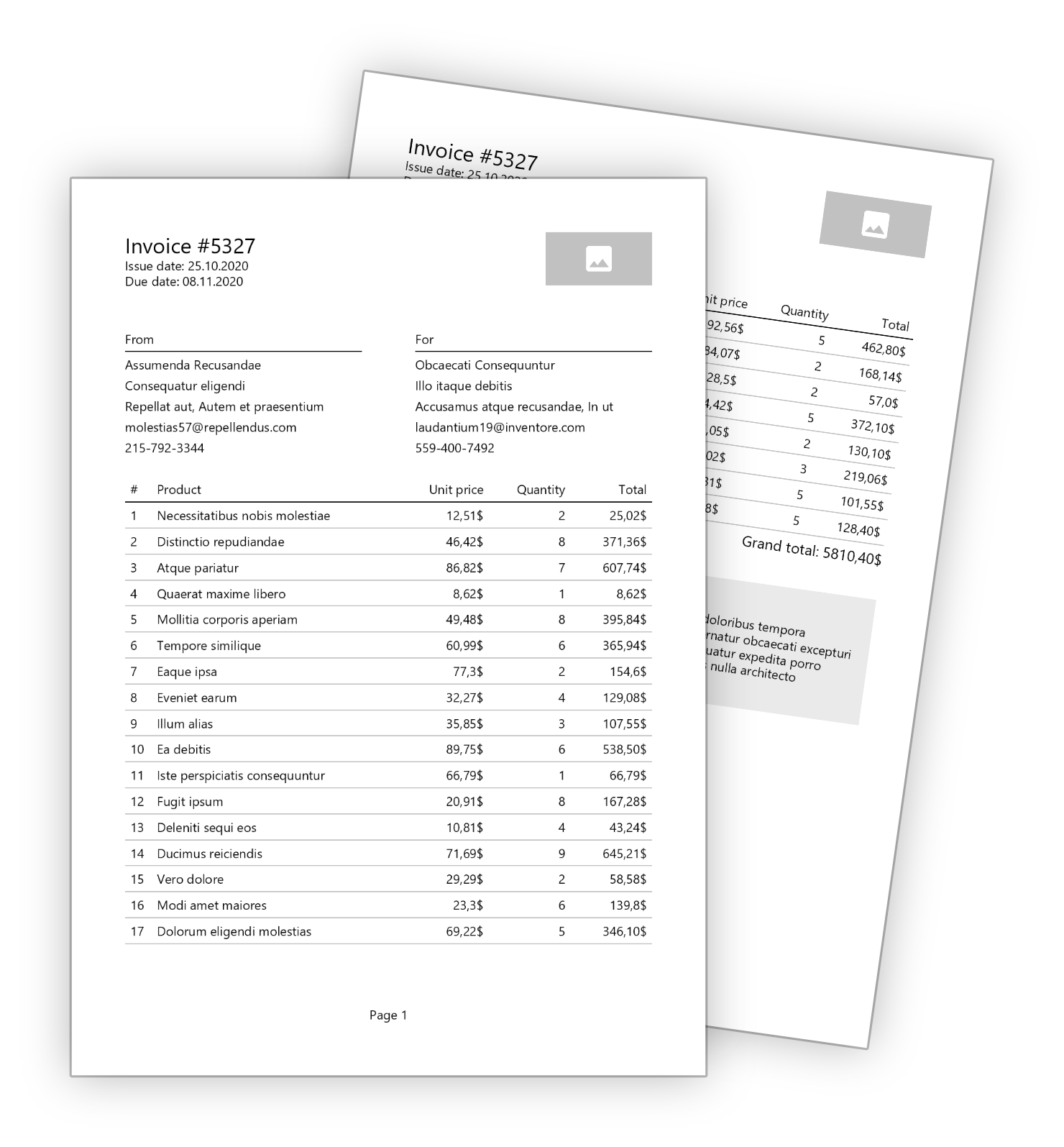
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Decoration(decoration =>
{
// header
decoration.Header().BorderBottom(1).Padding(5).Row(row =>
{
row.ConstantColumn(25).Text("#", headerStyle);
row.RelativeColumn(3).Text("Product", headerStyle);
row.RelativeColumn().AlignRight().Text("Unit price", headerStyle);
row.RelativeColumn().AlignRight().Text("Quantity", headerStyle);
row.RelativeColumn().AlignRight().Text("Total", headerStyle);
});
// content
decoration
.Content()
.Stack(column =>
{
foreach (var item in Model.Items)
{
column
.Item()
.ShowEntire()
.BorderBottom(1)
.BorderColor(Colors.Grey.Lighten2)
.Padding(5)
.Row(row =>
{
row.ConstantColumn(25).Text(Model.Items.IndexOf(item) + 1);
row.RelativeColumn(3).Text(item.Name);
row.RelativeColumn().AlignRight().Text($"{item.Price}$");
row.RelativeColumn().AlignRight().Text(item.Quantity);
row.RelativeColumn().AlignRight().Text($"{item.Price * item.Quantity}$");
});
}
});
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (36)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
QuestPDF.Markdown
QuestPDF.Markdown is an open-source helper library that allows rendering markdown into a QuestPDF document |
GitHub repositories (16)
Showing the top 5 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
nopSolutions/nopCommerce
ASP.NET Core eCommerce software. nopCommerce is a free and open-source shopping cart.
|
|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
Pixeval/Pixeval
Wow. Yet another Pixiv client!
|
|
|
ariacom/Seal-Report
Database Reporting Tool and Tasks (.Net)
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2025.1.0-alpha0 | 3,403 | 12/4/2024 | |
| 2024.12.2 | 11,405 | 1/4/2025 | |
| 2024.12.1 | 40,079 | 12/9/2024 | |
| 2024.12.0 | 15,652 | 12/4/2024 | |
| 2024.12.0-rc3 | 1,341 | 11/29/2024 | |
| 2024.12.0-rc2 | 1,155 | 11/22/2024 | |
| 2024.12.0-rc1 | 166 | 11/22/2024 | |
| 2024.12.0-rc0 | 2,197 | 11/18/2024 | |
| 2024.10.4 | 43,559 | 11/22/2024 | |
| 2024.10.3 | 60,716 | 11/8/2024 | |
| 2024.10.2 | 83,707 | 10/24/2024 | |
| 2024.10.1 | 62,443 | 10/14/2024 | |
| 2024.10.0 | 41,101 | 10/4/2024 | |
| 2024.10.0-rc4 | 3,011 | 9/26/2024 | |
| 2024.10.0-rc3 | 8,461 | 9/17/2024 | |
| 2024.10.0-rc2 | 353 | 9/16/2024 | |
| 2024.10.0-rc1 | 306 | 9/13/2024 | |
| 2024.10.0-rc0 | 4,133 | 9/4/2024 | |
| 2024.7.3 | 181,530 | 8/27/2024 | |
| 2024.7.2 | 136,154 | 8/1/2024 | |
| 2024.7.1 | 69,562 | 7/22/2024 | |
| 2024.7.0 | 39,411 | 7/15/2024 | |
| 2024.7.0-rc0 | 2,158 | 7/4/2024 | |
| 2024.6.4 | 81,442 | 6/25/2024 | |
| 2024.6.3 | 359 | 6/25/2024 | |
| 2024.6.2 | 32,014 | 6/20/2024 | |
| 2024.6.1 | 23,708 | 6/15/2024 | |
| 2024.6.0 | 57,078 | 6/11/2024 | |
| 2024.3.10 | 85,701 | 5/25/2024 | |
| 2024.3.9 | 11,993 | 5/23/2024 | |
| 2024.3.8 | 257 | 5/23/2024 | |
| 2024.3.7 | 24,104 | 5/20/2024 | |
| 2024.3.6 | 38,541 | 5/14/2024 | |
| 2024.3.5 | 26,679 | 5/12/2024 | |
| 2024.3.4 | 29,356 | 5/6/2024 | |
| 2024.3.3 | 10,525 | 5/2/2024 | |
| 2024.3.2 | 42,453 | 4/25/2024 | |
| 2024.3.1 | 36,226 | 4/22/2024 | |
| 2024.3.0 | 69,973 | 4/12/2024 | |
| 2024.3.0-rc2 | 4,411 | 3/30/2024 | |
| 2024.3.0-rc1 | 252 | 3/29/2024 | |
| 2024.3.0-rc | 641 | 3/27/2024 | |
| 2024.3.0-beta1 | 2,535 | 3/18/2024 | |
| 2024.3.0-beta | 3,849 | 2/29/2024 | |
| 2024.3.0-alpha | 1,718 | 2/15/2024 | |
| 2023.12.6 | 306,283 | 2/21/2024 | |
| 2023.12.5 | 77,377 | 2/7/2024 | |
| 2023.12.4 | 157,924 | 1/15/2024 | |
| 2023.12.3 | 21,526 | 1/12/2024 | |
| 2023.12.2 | 67,966 | 1/1/2024 | |
| 2023.12.1 | 74,014 | 12/15/2023 | |
| 2023.12.0 | 54,800 | 12/3/2023 | |
| 2023.10.2 | 88,421 | 11/13/2023 | |
| 2023.10.1 | 47,593 | 10/31/2023 | |
| 2023.10.0 | 33,498 | 10/23/2023 | |
| 2023.10.0-alpha0 | 388 | 10/13/2023 | |
| 2023.9.1 | 49,537 | 10/6/2023 | |
| 2023.9.0 | 38,793 | 9/25/2023 | |
| 2023.6.3 | 153,520 | 8/27/2023 | |
| 2023.6.2 | 649 | 8/26/2023 | |
| 2023.6.1 | 111,002 | 7/20/2023 | |
| 2023.6.0 | 80,917 | 6/28/2023 | |
| 2023.5.3 | 94,978 | 6/12/2023 | |
| 2023.5.2 | 65,224 | 5/31/2023 | |
| 2023.5.1 | 29,663 | 5/22/2023 | |
| 2023.5.0 | 12,726 | 5/15/2023 | |
| 2023.4.2 | 14,611 | 5/9/2023 | |
| 2023.4.1 | 5,102 | 5/4/2023 | |
| 2023.4.0 | 1,744 | 5/4/2023 | |
| 2022.12.15 | 283,118 | 2/7/2024 | |
| 2022.12.14 | 36,153 | 1/12/2024 | |
| 2022.12.13 | 10,083 | 1/1/2024 | |
| 2022.12.12 | 25,132 | 12/15/2023 | |
| 2022.12.11 | 24,393 | 12/3/2023 | |
| 2022.12.10 | 12,455 | 11/13/2023 | |
| 2022.12.9 | 3,462 | 10/31/2023 | |
| 2022.12.8 | 27,595 | 10/23/2023 | |
| 2022.12.7 | 100,167 | 10/6/2023 | |
| 2022.12.6 | 485,583 | 5/9/2023 | |
| 2022.12.5 | 157,939 | 4/27/2023 | |
| 2022.12.4 | 35,825 | 4/22/2023 | |
| 2022.12.3 | 77,872 | 4/16/2023 | |
| 2022.12.2 | 338,457 | 3/12/2023 | |
| 2022.12.1 | 604,484 | 1/13/2023 | |
| 2022.12.0 | 162,736 | 12/14/2022 | |
| 2022.11.0 | 402,561 | 11/5/2022 | |
| 2022.11.0-alpha1 | 369 | 11/1/2022 | |
| 2022.11.0-alpha0 | 331 | 10/28/2022 | |
| 2022.9.1 | 97,573 | 10/15/2022 | |
| 2022.9.0 | 145,760 | 9/18/2022 | |
| 2022.9.0-alpha1 | 312 | 9/16/2022 | |
| 2022.8.2 | 169,775 | 8/21/2022 | |
| 2022.8.1 | 21,041 | 8/19/2022 | |
| 2022.8.0 | 103,905 | 8/15/2022 | |
| 2022.6.3 | 56,904 | 7/18/2022 | |
| 2022.6.2 | 132,330 | 6/22/2022 | |
| 2022.6.1 | 23,606 | 6/12/2022 | |
| 2022.6.0 | 170,392 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,779 | 5/30/2022 | |
| 2022.5.0 | 291,708 | 5/9/2022 | |
| 2022.4.1 | 118,147 | 4/8/2022 | |
| 2022.4.0 | 72,520 | 4/4/2022 | |
| 2022.4.0-alpha1 | 348 | 3/27/2022 | |
| 2022.4.0-alpha0 | 316 | 3/27/2022 | |
| 2022.3.1 | 100,813 | 3/15/2022 | |
| 2022.3.0 | 2,685 | 3/14/2022 | |
| 2022.2.7 | 1,778 | 3/12/2022 | |
| 2022.2.6 | 6,606 | 3/8/2022 | |
| 2022.2.5 | 20,944 | 2/18/2022 | |
| 2022.2.4 | 721 | 2/18/2022 | |
| 2022.2.3 | 11,519 | 2/7/2022 | |
| 2022.2.2 | 2,075 | 2/1/2022 | |
| 2022.2.1 | 1,635 | 1/30/2022 | |
| 2022.2.0 | 1,919 | 1/29/2022 | |
| 2022.2.0-beta1 | 342 | 1/24/2022 | |
| 2022.1.0 | 27,364 | 1/10/2022 | |
| 2022.1.0-beta5 | 995 | 1/7/2022 | |
| 2022.1.0-beta4 | 353 | 1/6/2022 | |
| 2022.1.0-beta3 | 324 | 1/5/2022 | |
| 2022.1.0-beta2 | 341 | 1/5/2022 | |
| 2022.1.0-beta1 | 345 | 1/3/2022 | |
| 2022.1.0-beta0 | 321 | 12/30/2021 | |
| 2022.1.0-alpha0 | 369 | 12/30/2021 | |
| 2021.12.0 | 33,523 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,171 | 11/29/2021 | |
| 2021.12.0-alpha0 | 398 | 11/18/2021 | |
| 2021.11.4 | 23,161 | 11/14/2021 | |
| 2021.11.3 | 4,943 | 11/7/2021 | |
| 2021.11.0-beta3 | 410 | 11/3/2021 | |
| 2021.11.0-beta2 | 441 | 10/28/2021 | |
| 2021.11.0-beta | 474 | 10/23/2021 | |
| 2021.10.1 | 10,136 | 9/30/2021 | |
| 2021.10.0 | 626 | 9/30/2021 | |
| 2021.10.0-beta.2 | 285 | 9/14/2021 | |
| 2021.10.0-beta | 427 | 9/13/2021 | |
| 2021.9.3 | 6,765 | 9/12/2021 | |
| 2021.9.2 | 744 | 9/1/2021 | |
| 2021.9.1 | 575 | 9/1/2021 | |
| 2021.9.0 | 542 | 8/30/2021 | |
| 2021.8.0 | 2,508 | 8/2/2021 | |
| 2021.5.2 | 3,391 | 5/5/2021 | |
| 2021.4.0 | 787 | 4/2/2021 | |
| 2021.3.1 | 7,142 | 3/1/2021 | |
| 2021.3.0 | 602 | 3/1/2021 | |
| 2021.2.0 | 647 | 2/8/2021 | |
| 2021.1.0 | 713 | 1/4/2021 | |
| 2020.11.0 | 11,269 | 11/1/2020 |
Introduced new element: `Table` - a great way to construct complex document structures, e.g. reports. This element covers all cases offered by combination of the `Stack` and the `Row` elements. Additionally, it provides support for more complex layouts and corner cases. Updating to the `Table` element can greatly simplify your code 😁
Other changes:
- Added new element `DefaultTextStyle` - it allows set new text style to all its children,
- Improved the default paging behavior for the `Row` element. In some minor corner cases it might cause infinite layout exceptions and confuse developers.
- Improved the `Row` element: added new type of column that combines constant and relative widths.
- Fixed default page sizes for: Letter and Legal.