PanelExtension 1.0.0-preview5
This is a prerelease version of PanelExtension.
There is a newer version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package PanelExtension --version 1.0.0-preview5
NuGet\Install-Package PanelExtension -Version 1.0.0-preview5
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="PanelExtension" Version="1.0.0-preview5" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add PanelExtension --version 1.0.0-preview5
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: PanelExtension, 1.0.0-preview5"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install PanelExtension as a Cake Addin #addin nuget:?package=PanelExtension&version=1.0.0-preview5&prerelease // Install PanelExtension as a Cake Tool #tool nuget:?package=PanelExtension&version=1.0.0-preview5&prerelease
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
PanelExtension
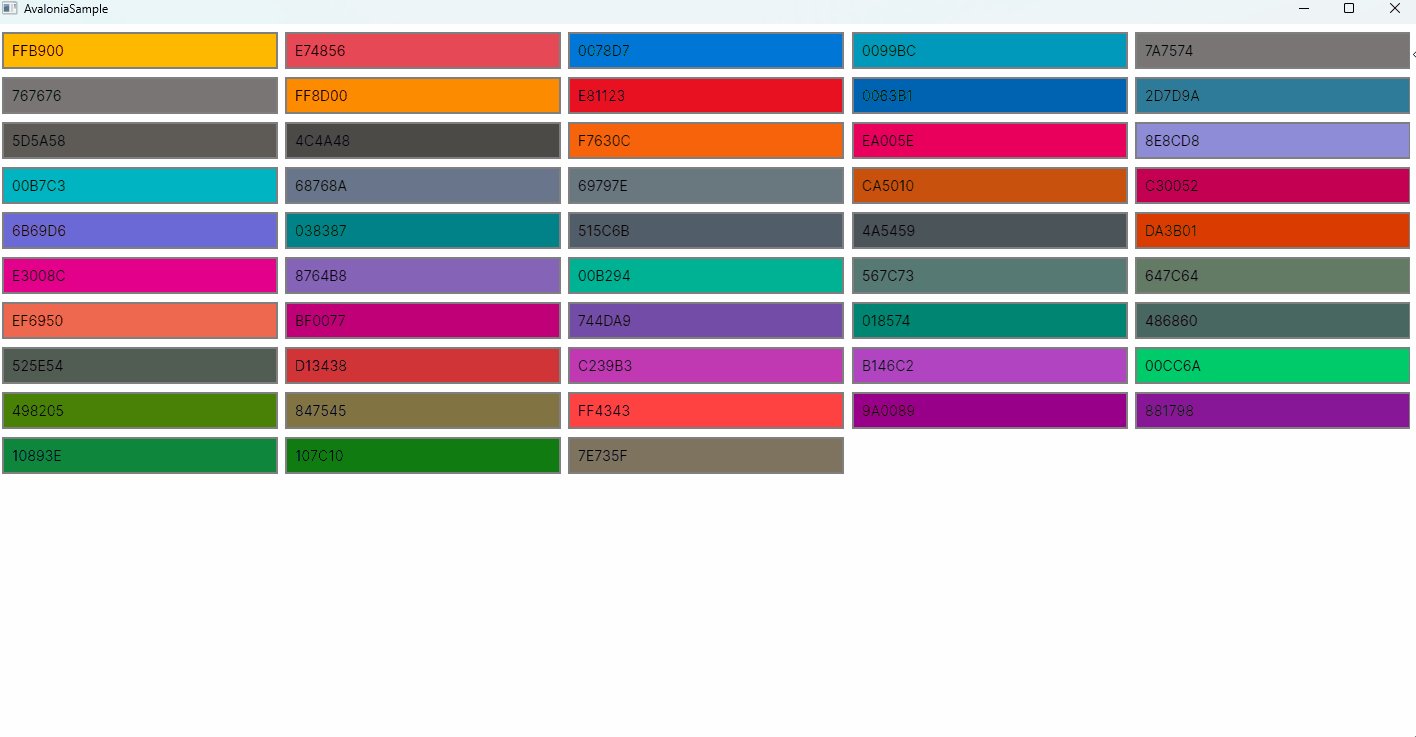
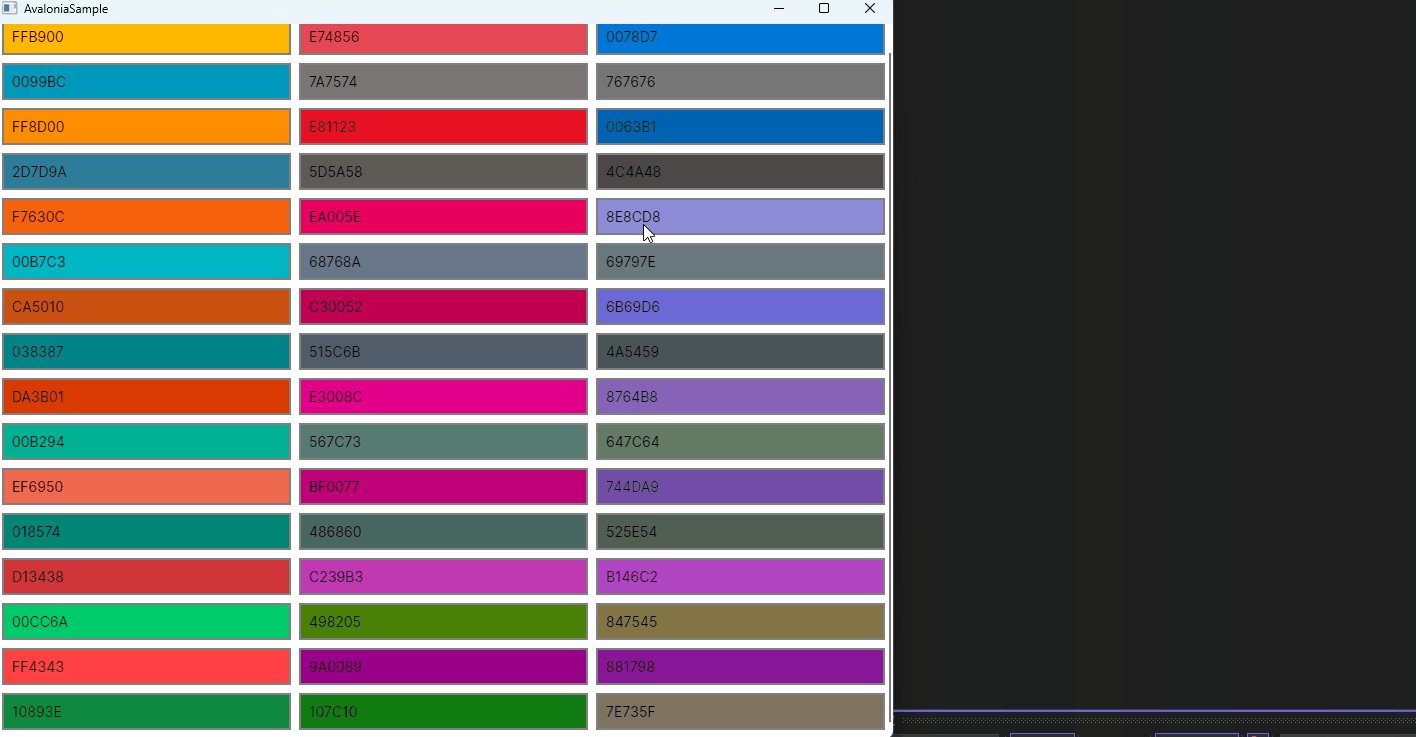
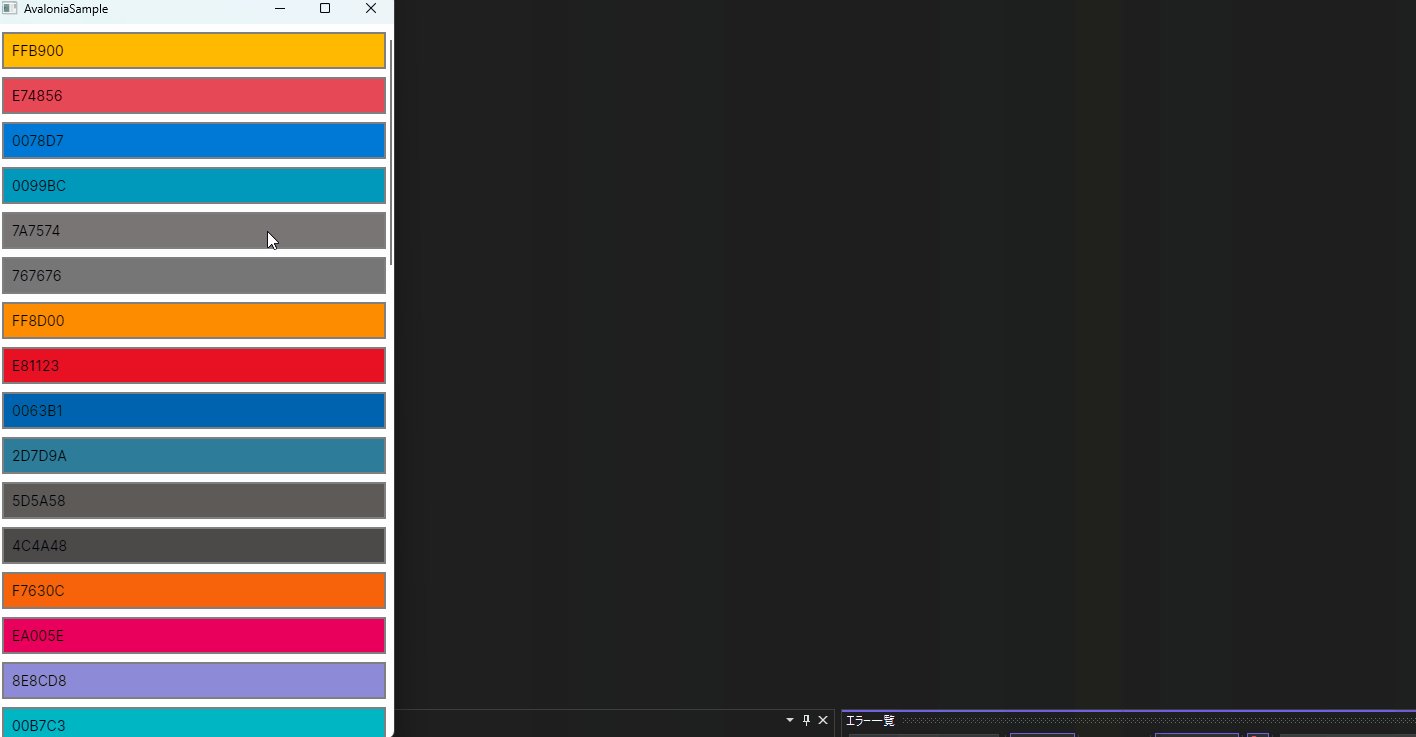
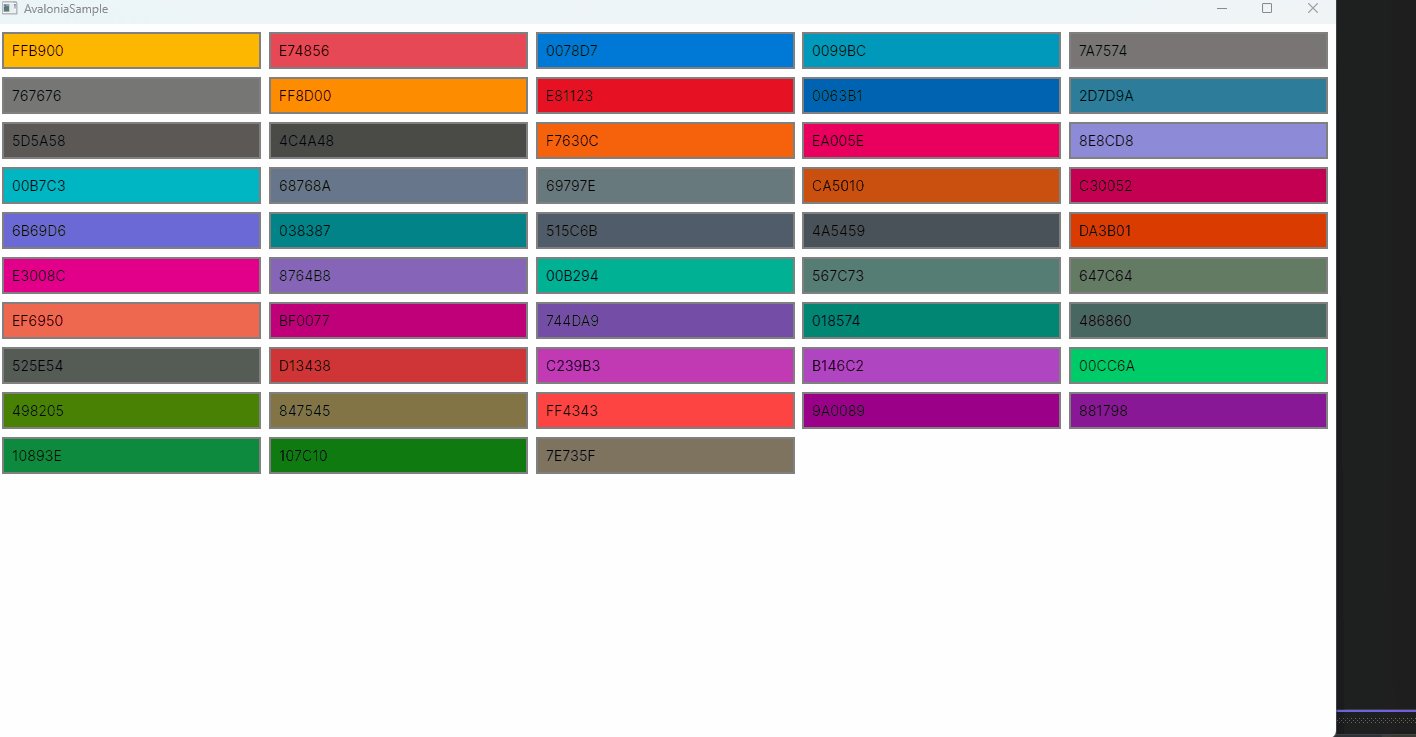
This library adds HorizontalGridLayout, a layout that automatically wraps and stretches.

Usage
- Download the PanelExtension package and add it to your project.
- Set HorizontalGridLayout from C#/XAML to ItemsRepeater.Layout.
<ScrollViewer xmlns:panelx="using:PanelExtension"
Grid.Row="2"
HorizontalScrollBarVisibility="Disabled">
<ItemsRepeater x:Name="repeater" Margin="8">
<ItemsRepeater.Layout>
<panelx:HorizontalGridLayout MinItemWidth="240"
RowSpacing="8"
ColumnSpacing="8" />
</ItemsRepeater.Layout>
<ItemsRepeater.ItemTemplate>
<DataTemplate>
<Border Padding="8"
HorizontalAlignment="Stretch"
Background="{Binding ColorBrush}"
BorderBrush="Gray"
BorderThickness="2">
<TextBlock Text="{Binding ColorHexValue}" />
</Border>
</DataTemplate>
</ItemsRepeater.ItemTemplate>
</ItemsRepeater>
</ScrollViewer>
// MainWindow.axaml.cs
repeater.Layout = new HorizontalGridLayout()
{
// Set the minimum width of the item.
MinItemWidth = 240,
// Spaces to be inserted between rows/columns
RowSpacing = 8,
ColumnSpacing = 8,
// If you want to limit the number of columns.
// MaxColumns = 5
};
IMPORTANT:
If the parent element of ItemsRepeater is a ScrollViewer, then
HorizontalScrollBarVisibility property must be Disabled.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- Avalonia (>= 11.0.0-preview5)
- Avalonia.Controls.ItemsRepeater (>= 11.0.0-preview5)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on PanelExtension:
| Repository | Stars |
|---|---|
|
b-editor/beutl
Cross-platform video editing (compositing) software.
|
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.0 | 7,412 | 7/14/2023 |
| 1.0.0-preview5 | 132 | 2/6/2023 |
| 1.0.0-preview2 | 1,298 | 10/28/2022 |
| 1.0.0-preview1 | 144 | 10/27/2022 |
