MudExObjectEdit.CodeGatorAdapter
2.0.2
dotnet add package MudExObjectEdit.CodeGatorAdapter --version 2.0.2
NuGet\Install-Package MudExObjectEdit.CodeGatorAdapter -Version 2.0.2
<PackageReference Include="MudExObjectEdit.CodeGatorAdapter" Version="2.0.2" />
paket add MudExObjectEdit.CodeGatorAdapter --version 2.0.2
#r "nuget: MudExObjectEdit.CodeGatorAdapter, 2.0.2"
// Install MudExObjectEdit.CodeGatorAdapter as a Cake Addin #addin nuget:?package=MudExObjectEdit.CodeGatorAdapter&version=2.0.2 // Install MudExObjectEdit.CodeGatorAdapter as a Cake Tool #tool nuget:?package=MudExObjectEdit.CodeGatorAdapter&version=2.0.2
MudBlazor.Extensions.CodeGator Adapter
Overview
The MudBlazor.Extensions.CodeGator Adapter seamlessly integrates CG.Blazor.Forms with the MudExObjectEdit component from MudBlazor.Extensions. It allows developers to utilize CodeGator attributes on their properties while rendering forms using the MudExObjectEdit component. More about MudBlazor.Extension can found here
Benefits
- Maintain all CodeGator attributes in your model properties.
- Harness the power and flexibility of MudExObjectEdit for form rendering.
- You can use all CG Attributes not only the MudBlazor onces
Prerequisites
Ensure you have MudBlazor.Extensions installed in your project.
Getting Started
- Installation: After ensuring you have MudBlazor.Extensions installed, simply add the following code to your service registration setup:
builder.Services.AddMudExObjectEditCGBlazorFormsAdapter();
- Usage: Use CodeGator attributes in conjunction with MudBlazor components. Here's a simple example of a model using both:
public class SampleModel
{
[RenderMudAlert]
public string Text { get; set; } = "MoIn";
[RenderMudTextField]
[Required]
public string FirstName { get; set; } = "Pete";
[RenderMudTextField]
[Required]
public string LastName { get; set; }
[RenderMudDatePicker]
public DateTime? DateOfBirth { get; set; }
}
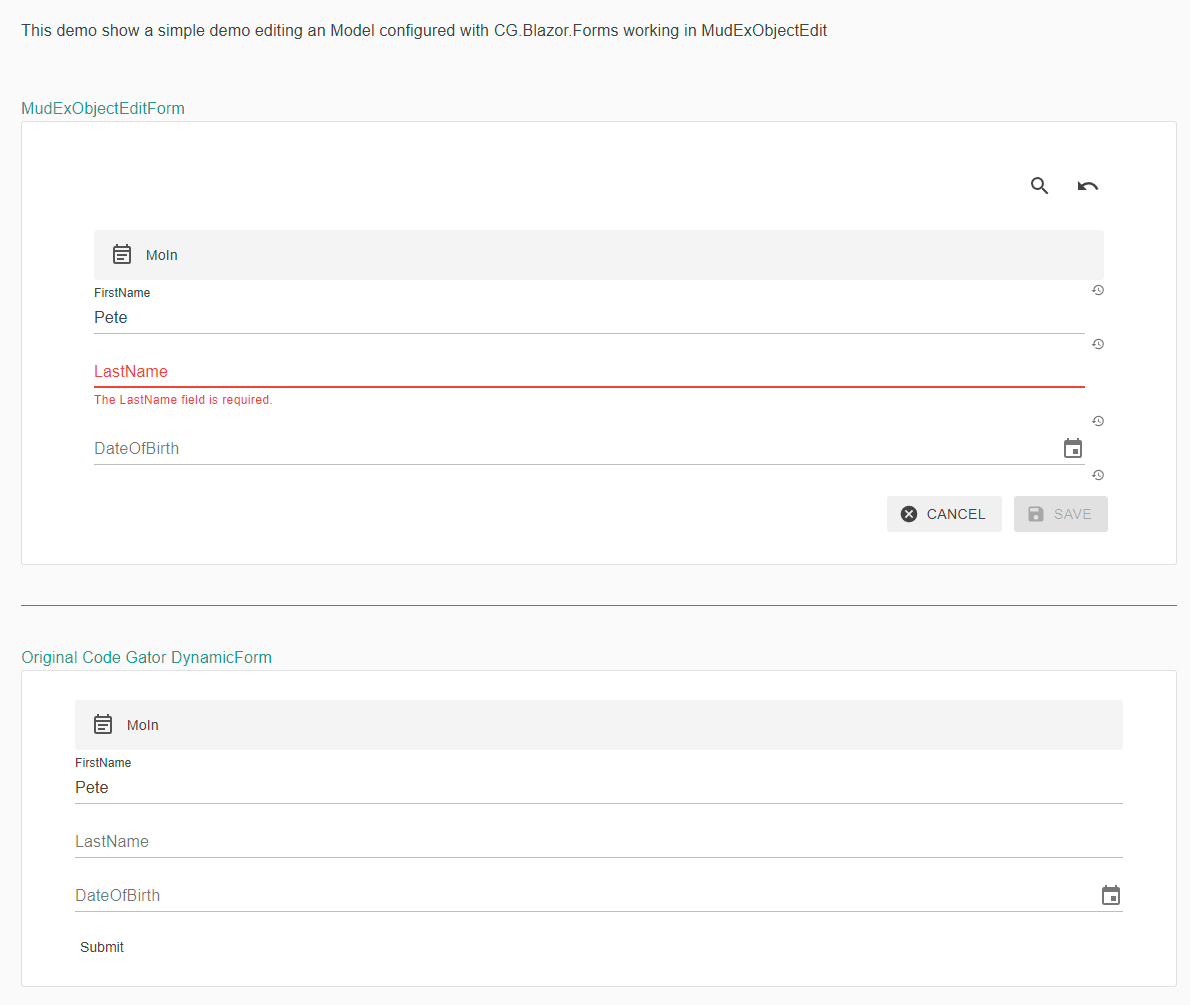
With this model above you can then use it in MudExObjectEditForm like this
<MudExObjectEditForm Value="@Model"></MudExObjectEditForm>

Conclusion
By integrating the best of both worlds, this package offers a streamlined approach to form rendering in Blazor. Whether you're a seasoned developer or just starting out, this adapter will enhance your development workflow and productivity.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- CG.Blazor.Forms._MudBlazor (>= 2023.1.5)
- MudBlazor.Extensions (>= 2.0.1-prev-2407161734-main)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on MudExObjectEdit.CodeGatorAdapter:
| Repository | Stars |
|---|---|
|
fgilde/MudBlazor.Extensions
MudBlazor.Extensions from https://www.mudex.org is a small extension for MudBlazor from https://mudblazor.com
|
| Version | Downloads | Last updated |
|---|---|---|
| 2.0.2 | 318 | 7/16/2024 |
| 1.0.12 | 898 | 10/6/2023 |
| 1.0.11 | 199 | 6/26/2023 |
| 0.0.0-gbe87af26ac | 210 | 9/8/2022 |