MudExObjectEdit.CodeGatorAdapter
8.11.0
dotnet add package MudExObjectEdit.CodeGatorAdapter --version 8.11.0
NuGet\Install-Package MudExObjectEdit.CodeGatorAdapter -Version 8.11.0
<PackageReference Include="MudExObjectEdit.CodeGatorAdapter" Version="8.11.0" />
<PackageVersion Include="MudExObjectEdit.CodeGatorAdapter" Version="8.11.0" />
<PackageReference Include="MudExObjectEdit.CodeGatorAdapter" />
paket add MudExObjectEdit.CodeGatorAdapter --version 8.11.0
#r "nuget: MudExObjectEdit.CodeGatorAdapter, 8.11.0"
#:package MudExObjectEdit.CodeGatorAdapter@8.11.0
#addin nuget:?package=MudExObjectEdit.CodeGatorAdapter&version=8.11.0
#tool nuget:?package=MudExObjectEdit.CodeGatorAdapter&version=8.11.0
MudBlazor.Extensions.CodeGator Adapter
Overview
The MudBlazor.Extensions.CodeGator Adapter seamlessly integrates CG.Blazor.Forms with the MudExObjectEdit component from MudBlazor.Extensions. It allows developers to utilize CodeGator attributes on their properties while rendering forms using the MudExObjectEdit component. More about MudBlazor.Extension can found here
Benefits
- Maintain all CodeGator attributes in your model properties.
- Harness the power and flexibility of MudExObjectEdit for form rendering.
- You can use all CG Attributes not only the MudBlazor onces
Prerequisites
Ensure you have MudBlazor.Extensions installed in your project.
Getting Started
- Installation: After ensuring you have MudBlazor.Extensions installed, simply add the following code to your service registration setup:
builder.Services.AddMudExObjectEditCGBlazorFormsAdapter();
- Usage: Use CodeGator attributes in conjunction with MudBlazor components. Here's a simple example of a model using both:
public class SampleModel
{
[RenderMudAlert]
public string Text { get; set; } = "MoIn";
[RenderMudTextField]
[Required]
public string FirstName { get; set; } = "Pete";
[RenderMudTextField]
[Required]
public string LastName { get; set; }
[RenderMudDatePicker]
public DateTime? DateOfBirth { get; set; }
}
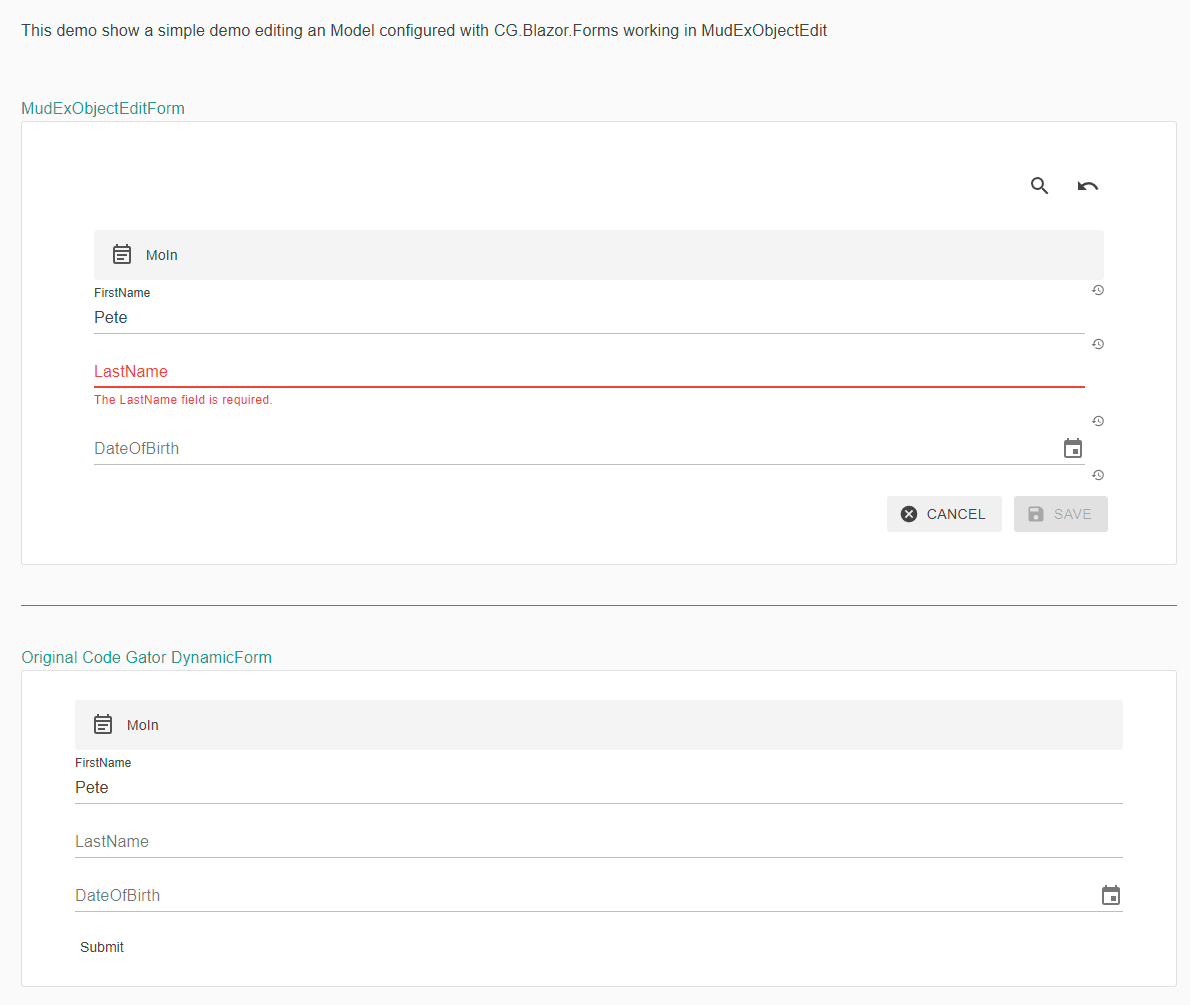
With this model above you can then use it in MudExObjectEditForm like this
<MudExObjectEditForm Value="@Model"></MudExObjectEditForm>

Conclusion
By integrating the best of both worlds, this package offers a streamlined approach to form rendering in Blazor. Whether you're a seasoned developer or just starting out, this adapter will enhance your development workflow and productivity.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net8.0
- CG.Blazor.Forms._MudBlazor (>= 2023.1.5)
- MudBlazor.Extensions (>= 8.11.0-prev-2508301429)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.