Imageshop.Optimizely.Plugin
1.0.40
See the version list below for details.
dotnet add package Imageshop.Optimizely.Plugin --version 1.0.40
NuGet\Install-Package Imageshop.Optimizely.Plugin -Version 1.0.40
<PackageReference Include="Imageshop.Optimizely.Plugin" Version="1.0.40" />
paket add Imageshop.Optimizely.Plugin --version 1.0.40
#r "nuget: Imageshop.Optimizely.Plugin, 1.0.40"
// Install Imageshop.Optimizely.Plugin as a Cake Addin
#addin nuget:?package=Imageshop.Optimizely.Plugin&version=1.0.40
// Install Imageshop.Optimizely.Plugin as a Cake Tool
#tool nuget:?package=Imageshop.Optimizely.Plugin&version=1.0.40
Imageshop.Optimizely.Plugin


Imageshop is an online-based Digital Asset Management (DAM) software. This module integrates Imageshop in the Optimizely 12 CMS User Interface. It contains a custom property and a TinyMCE plugin that launches the Imageshop image selection interface in a dialogue.
How to get started - Installation
Summary
The installation process currently requires some manual work. We are working to improve this process.
1. Installing Nuget Package:
Start by installing NuGet package (use the Nuget.org feed or the Optimizely feed)
Install-Package Imageshop.Optimizely.Plugin
Note: Files needed for the project will be copied from the nuget package once the project is built. Files will only be copied if they are modified (unchanged files are skipped).
Note: Exception: On build: ImageshopImage.cshtml and ImageshopVideo.cshtml will only be overwritten if their modified dates from the nuget package are newer than the modified dates of these two files in your project. If you wish to keep your own ImageshopImage.cshtml and ImageshopVideo.cshtml files, modify the files before updating the plugin.
Note: Different projects may store view files in different directories, we are working for a solution for this.
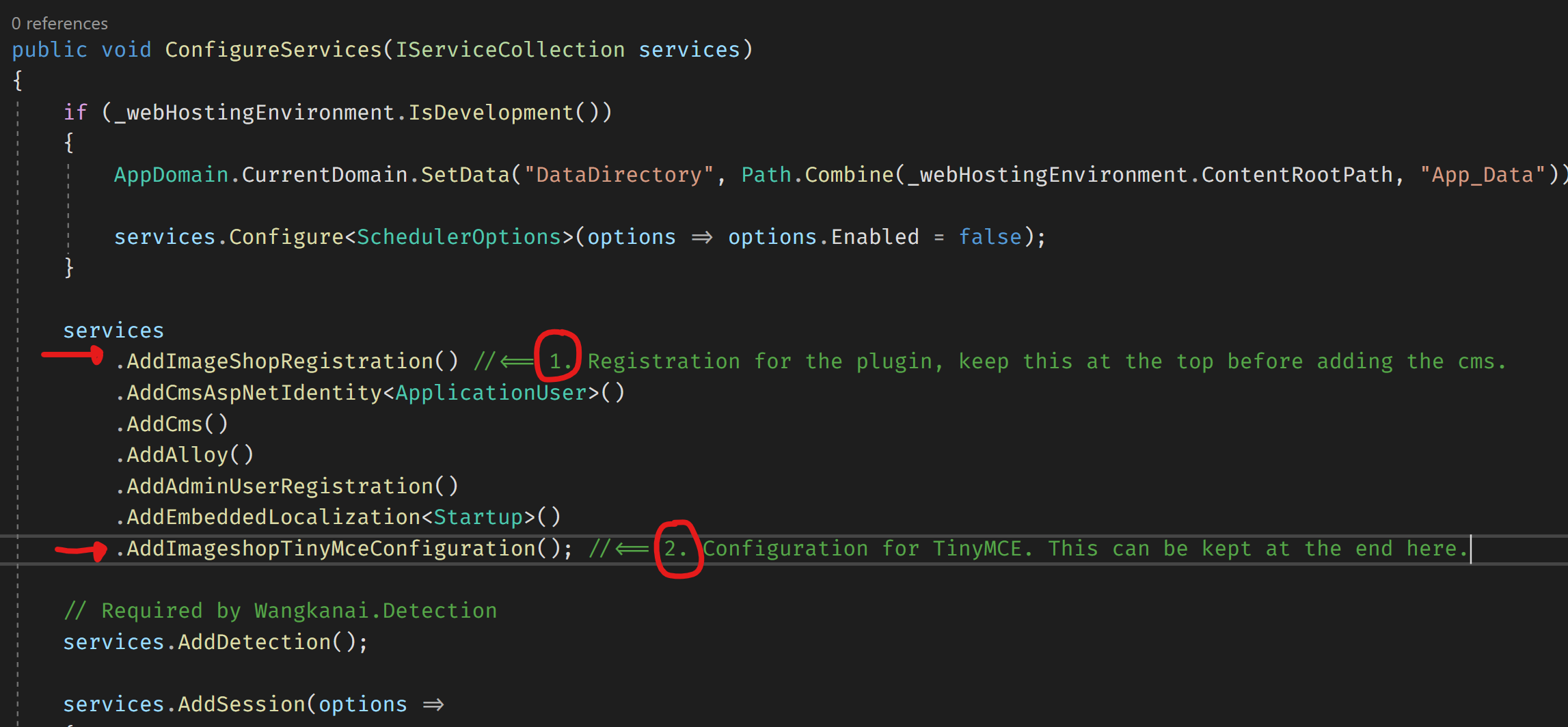
2. Adding two lines to your Startup.cs:
Add the following lines to your startup.cs file.
First line to be added at the top (before the CMS is added):
services.AddImageShopRegistration()
Second line can be added later on:
services.AddImageshopTinyMceConfiguration()

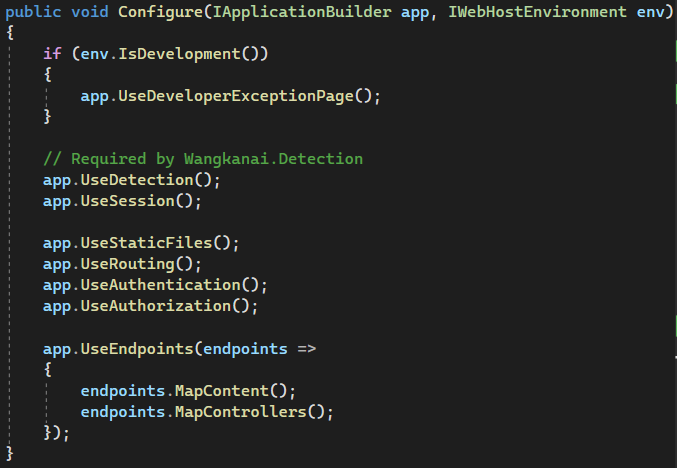
If you have problems with routes that causes the client to not load, you can add this to your Configure method, app.UseEndpoints, in startup.cs:
endpoints.MapControllers();

3. Add to module.config:
Edit your Module.config file by adding the details from ModifyTheseFiles/module.config. If you don't have a module.config file, copy paste the file into the root directory of your project.
4. Configure access token:
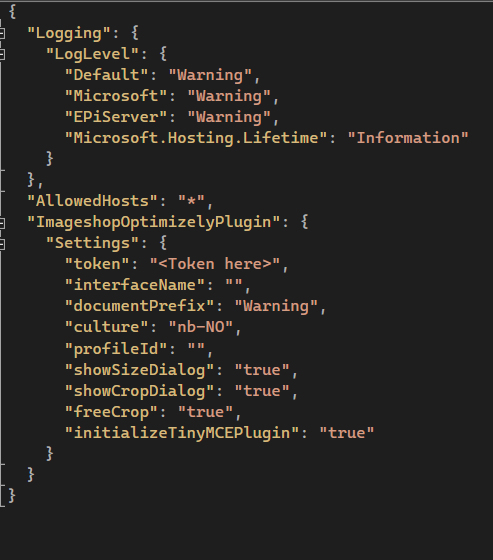
After the package is successfully installed you need to add your access token to configuration section GetaEpiImageshop in your appsettings.json located in root directory:
"GetaEpiImageshop": {
"Settings": {
"token": "<Token here>",
"interfaceName": "",
"documentPrefix": "Warning",
"culture": "nb-NO",
"profileId": "",
"showSizeDialog": "true",
"showCropDialog": "true",
"freeCrop": "true",
"initializeTinyMCEPlugin": "true"
}
}

Basics
Add an Imageshop image property to your content model:
[BackingType(typeof(PropertyImageshopImage))]
[UIHint(ImageshopSettings.UIHint.ImageshopImage)]
[ImageshopSettings(InterfaceName = "", DocumentPrefix = "", ProfileID = "", Culture = "nb-NO")]
[ImageshopSizePreset("Main image (1280x720)", 1280, 720)]
[ImageshopSizePreset("Thumbnail image (400x300)", 400, 300)]
public virtual ImageshopImage MainImage { get; set; }
Minimal Imageshop image property example:
[BackingType(typeof(PropertyImageshopImage))]
public virtual ImageshopImage MainImage { get; set; }
Render the image property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainImage)
Image collection property:
[Display(Name = "Bilder")]
[BackingType(typeof(PropertyImageshopImageCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopImageCollection)]
[ImageshopSettings(ProfileID = "CAROUSEL", ShowCropDialog = false, ShowSizeDialog = false)]
public virtual IEnumerable<ImageshopImage> Images { get; set; }
Imageshop video property:
[BackingType(typeof(PropertyImageshopVideo))]
public virtual ImageshopVideo MainVideo { get; set; }
Render the video property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainVideo)
Imageshop video collection property:
[BackingType(typeof(PropertyImageshopVideoCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopVideoCollection)]
public virtual IEnumerable<ImageshopVideo> Videos { get; set; }
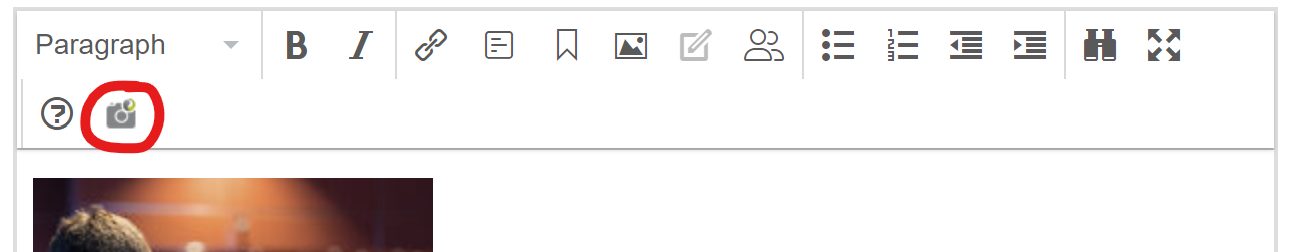
TinyMCE
A TinyMCE plugin is included for browsing Imageshop images to add to your XhtmlString properties. It's located in the "media" group.
Configuration
| Parameter | Type | Description |
|---|---|---|
| baseUrl | string | Base URL to Imageshop client. Default is https://client.imageshop.no/InsertImage2.aspx |
| token | string | Token identifying the user. |
| interfaceName | string | Standard interface used when searching images. |
| documentPrefix | string | Standard document code prefix used when uploading images. |
| culture | string | Language for the client. Supports en-US and nb-NO. Norwegian is default (nb-NO). |
| showSizeDialog | true/false | Indicates whether the size dialogue should be shown. Default is true. |
| showCropDialog | true/false | Indicates whether the crop dialogue should be show. Default is true. |
| initializeTinyMCEPlugin | true/false | Indicates whether the tinymce plugin should be initialized. |
| sizePresets | string | String in the format <Size name 1>;<width1>x<height1>:<Size name 2>;<width2>x<height2>... Predefined sizes the user can choose from. |
See configuration section GetaEpiImageshop in appSettings.json for examples.
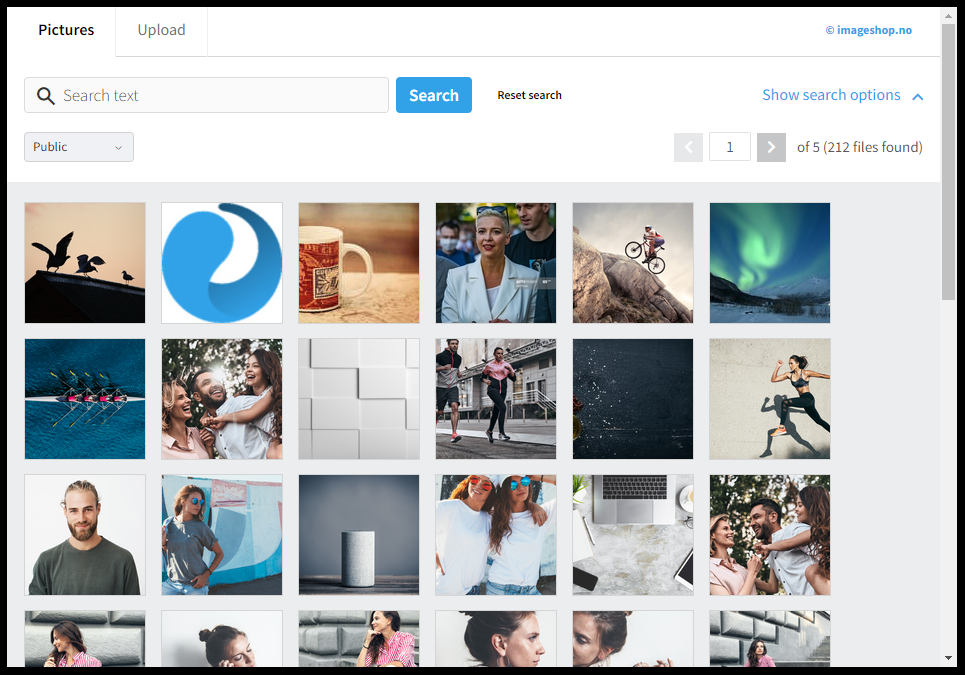
Screenshots



Changelog
- v1.0.40: Bugfixes: Images now display alt-text correctly and added some useful comments on view files for models.
- v1.0.39: Updated plugin to support TinyMCE v5 and newer. Bugfix: Missing images are now included when building your project.
- v1.0.38: ImageshopImage model has now been updated to contain InterfaceList for the selected image.
- v1.0.37: ImageshopImage model has now been updated to contain profiles for the selected image.
- v1.0.36: On install: Files will be copied if modified (date + filesize), viewfiles will be copied if newer modified date (filesize ignored). + Bugfixes
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
- EPiServer.CMS (>= 12.8.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 1.2.2 | 872 | 12/10/2023 | |
| 1.2.1 | 534 | 10/26/2023 | |
| 1.2.0 | 1,711 | 6/26/2023 | |
| 1.1.1 | 495 | 6/16/2023 | |
| 1.1.0 | 139 | 6/15/2023 | |
| 1.0.41 | 146 | 6/8/2023 | |
| 1.0.40 | 314 | 3/22/2023 | |
| 1.0.39 | 220 | 3/17/2023 | |
| 1.0.38 | 363 | 1/23/2023 | |
| 1.0.37 | 294 | 1/16/2023 | |
| 1.0.36 | 411 | 12/1/2022 | |
| 1.0.35 | 392 | 11/11/2022 | |
| 1.0.34 | 386 | 11/11/2022 | |
| 1.0.33 | 396 | 11/10/2022 |
v1.0.40: Bugfixes: Images now display alt-text correctly and added some useful comments on view files for models.