HealthChecks.ServiceDiscovery.Server
8.0.0
dotnet add package HealthChecks.ServiceDiscovery.Server --version 8.0.0
NuGet\Install-Package HealthChecks.ServiceDiscovery.Server -Version 8.0.0
<PackageReference Include="HealthChecks.ServiceDiscovery.Server" Version="8.0.0" />
paket add HealthChecks.ServiceDiscovery.Server --version 8.0.0
#r "nuget: HealthChecks.ServiceDiscovery.Server, 8.0.0"
// Install HealthChecks.ServiceDiscovery.Server as a Cake Addin #addin nuget:?package=HealthChecks.ServiceDiscovery.Server&version=8.0.0 // Install HealthChecks.ServiceDiscovery.Server as a Cake Tool #tool nuget:?package=HealthChecks.ServiceDiscovery.Server&version=8.0.0
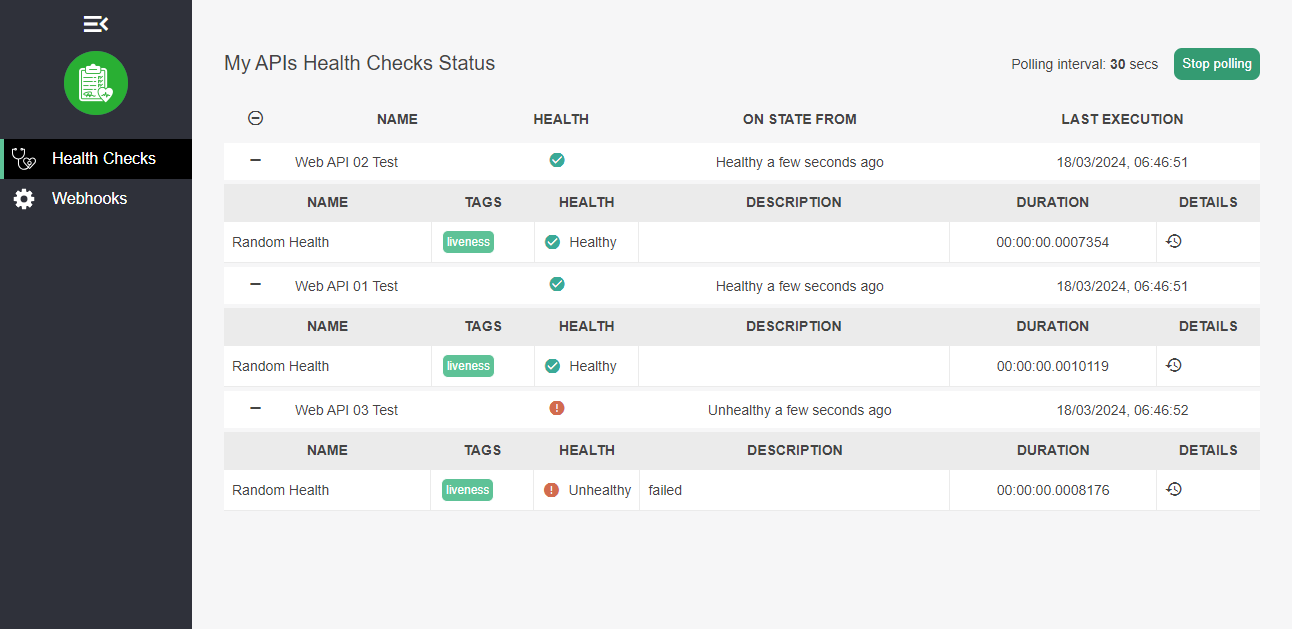
Health Checks Service Discovery for Server
This package was developed to help create a service discovery for health checks endpoints. The intention is to help in this implementation process by building a panel displaying all health checks of existing applications.

Installing the extension.
Installation is simple and is carried out using the package manager, just search for the name "HealthChecks.ServiceDiscovery.Server " and choose which version best suits your needs.
Configure.
To implement the server, simply keep this piece of code in the program. A call to the "AddHealthChecksServiceDiscovery" method and another to the "UseHealthChecksServiceDiscovery".
using HealthChecks.ServiceDiscovery.Server.Setup;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddHealthChecksServiceDiscovery();
var app = builder.Build();
app.UseHealthChecksServiceDiscovery();
app.Run();
Json (AppSetting.config)
"HealthChecksServiceDiscovery": {
"InternalApiKey": "2D38A26928B0",
"TitleText": "HealthChecks ServiceDiscovery",
"HeaderText": "My APIs Health Checks Status",
"DisableMigrations": false,
"EvaluationTimeInSeconds": 30,
"MinimumSecondsBetweenFailureNotifications": 60,
"ApiMaxActiveRequests": 3,
"MaximumExecutionHistoriesPerEndpoint": 50,
"NotifyUnHealthyOneTimeUntilChange": false,
"AsideMenuOpened": true,
"CustomStylesheet": "custom.css",
"EnableSwagger": true,
"RemoveEndPointNotFound": true,
"Webhooks": [
{
"Name": "requestcatcher",
"Uri": "https://healthchecks.requestcatcher.com/",
"Payload": "{ \"message\": \"Webhook report for [[LIVENESS]]: [[FAILURE]] - Description: [[DESCRIPTIONS]]\"}",
"RestoredPayload": "{ \"message\": \"[[LIVENESS]] is back to life\"}"
}
],
"StorageProvider": {
"Provider": "InMemory",
"Connection": ""
}}
C#
builder.Services.AddHealthChecksServiceDiscovery(config =>
{
config.InternalApiKey = "2D38A26928B0";
config.TitleText = "HealthChecks ServiceDiscovery";
config.HeaderText = "Health Checks Status";
config.DisableMigrations = false;
config.EvaluationTimeInSeconds = 30;
config.MinimumSecondsBetweenFailureNotifications = 60;
config.ApiMaxActiveRequests = 3;
config.MaximumExecutionHistoriesPerEndpoint = 50;
config.NotifyUnHealthyOneTimeUntilChange = false;
config.AsideMenuOpened = true;
config.CustomStylesheet = "custom.css";
config.EnableSwagger = true;
config.RemoveEndPointNotFound = false;
config.StorageProvider.Provider = "InMemory";
config.AddWebhookNotification(name: "requestcatcher",
uri: "https://healthchecks.requestcatcher.com/",
payload: "{ \"message\": \"Webhook report for [[LIVENESS]]: [[FAILURE]] - Description: [[DESCRIPTIONS]]\"}",
restorePayload: "{ \"message\": \"[[LIVENESS]] is back to life\"}");
});
app.UseHealthChecksServiceDiscovery();
CustomStylesheet (Create the custom.css file and configure property CustomStylesheet)
:root {
--logoImageUrl: url('https://cdn-icons-png.flaticon.com/512/8752/8752194.png');
}
.tag {
color: white;
font-size: 12px;
border-radius: 6px;
padding: 4px;
}
.hc-button {
border-radius: 8px;
}
Donate
If you think has been helpful to your work, please consider making a small donation to support continued development.
It may be the equivalent of a coffee ☕, but it makes a huge difference on the other side of the screen.
| Provider | Link | QR Code |
|---|---|---|
| Paypal |  |
 |
If you are Brazilian, you can donate through pix.
| Key | QR Code |
|---|---|
 |
 |
Your contribution helps ensure that I can continue to improve and support the extension, making it even more useful to the community.
Thank you in advance for considering supporting this project. Your generosity makes all the difference!
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- AspNetCore.HealthChecks.UI (>= 7.0.2)
- AspNetCore.HealthChecks.UI.Client (>= 7.1.0)
- AspNetCore.HealthChecks.UI.Core (>= 8.0.0)
- AspNetCore.HealthChecks.UI.Data (>= 8.0.0)
- AspNetCore.HealthChecks.UI.InMemory.Storage (>= 8.0.0)
- AspNetCore.HealthChecks.UI.MySql.Storage (>= 7.0.0)
- AspNetCore.HealthChecks.UI.PostgreSQL.Storage (>= 8.0.0)
- AspNetCore.HealthChecks.UI.SQLite.Storage (>= 8.0.0)
- AspNetCore.HealthChecks.UI.SqlServer.Storage (>= 8.0.0)
- Caching.dll (>= 2.0.0.1)
- FluentValidation (>= 11.9.0)
- Microsoft.AspNetCore.OpenApi (>= 8.0.2)
- Microsoft.Extensions.Configuration.AzureAppConfiguration (>= 7.0.0)
- Swashbuckle.AspNetCore (>= 6.5.0)
- Swashbuckle.AspNetCore.Swagger (>= 6.5.0)
- Swashbuckle.AspNetCore.SwaggerGen (>= 6.5.0)
- Swashbuckle.AspNetCore.SwaggerUI (>= 6.5.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 8.0.0 | 122 | 3/18/2024 |