BlazorTUI 0.6.9.1
There is a newer version of this package available.
See the version list below for details.
See the version list below for details.
dotnet add package BlazorTUI --version 0.6.9.1
NuGet\Install-Package BlazorTUI -Version 0.6.9.1
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="BlazorTUI" Version="0.6.9.1" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add BlazorTUI --version 0.6.9.1
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: BlazorTUI, 0.6.9.1"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install BlazorTUI as a Cake Addin #addin nuget:?package=BlazorTUI&version=0.6.9.1 // Install BlazorTUI as a Cake Tool #tool nuget:?package=BlazorTUI&version=0.6.9.1
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
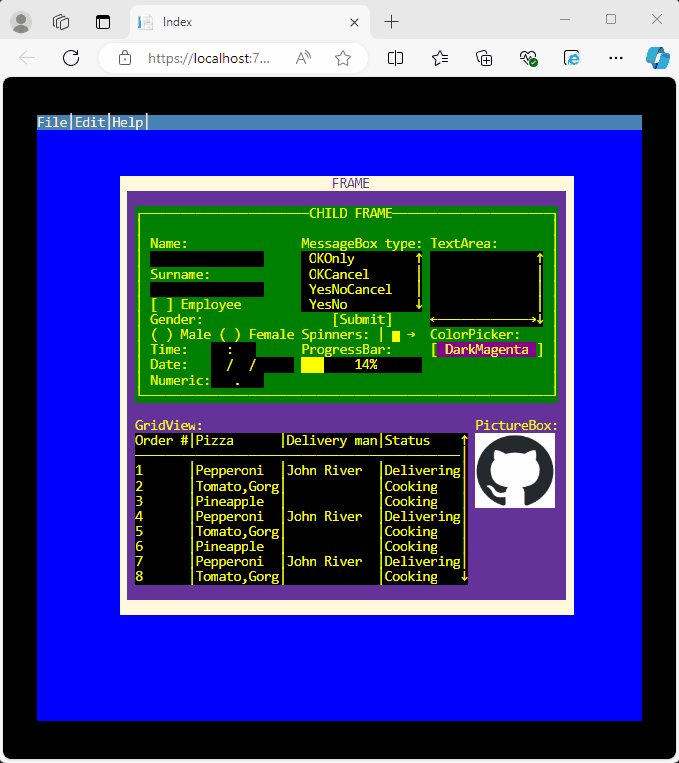
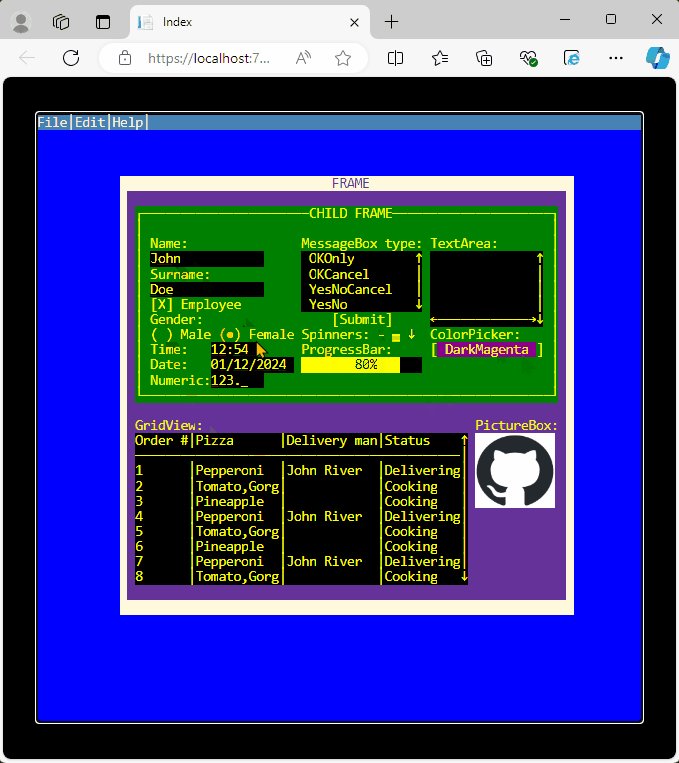
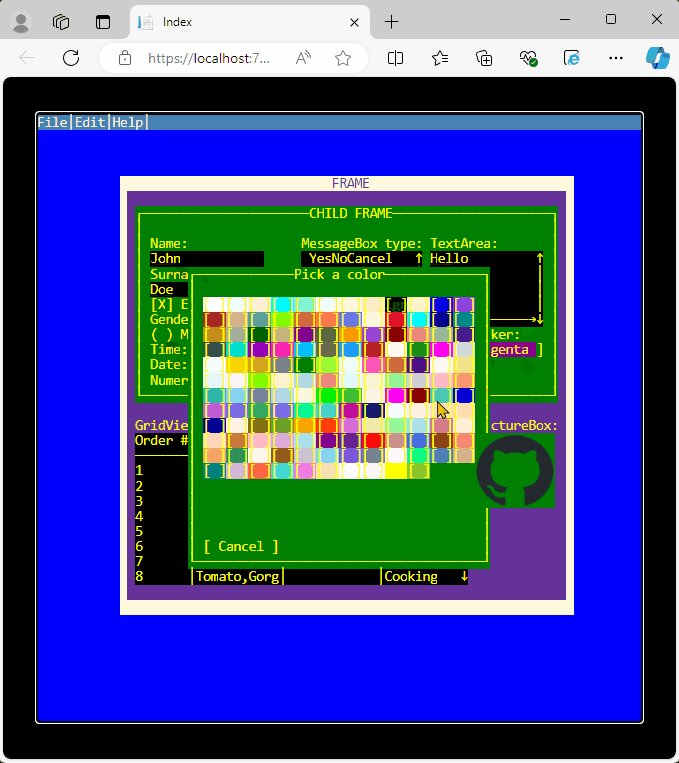
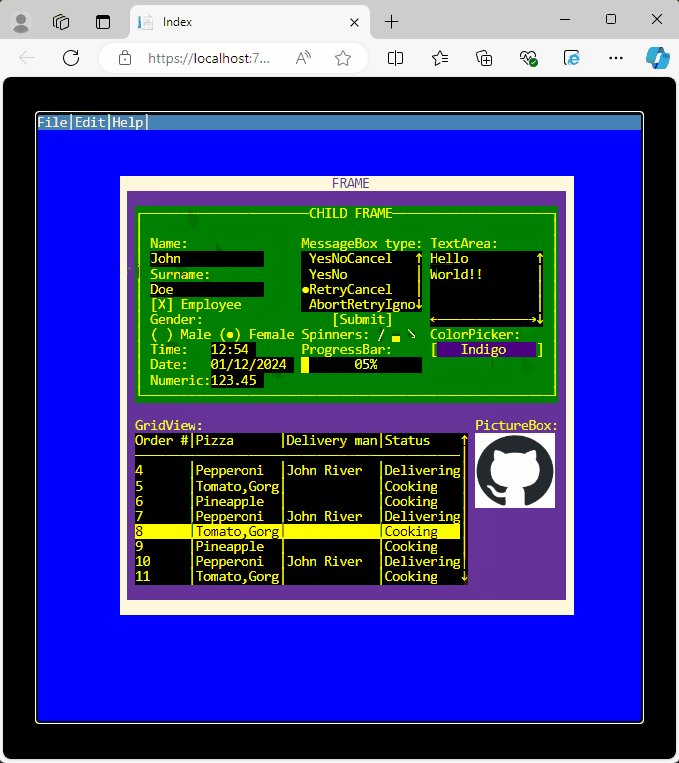
BlazorTUI
Blazor Server Text User Interface

Avaliable controls:
- Button
- CheckBox
- DateBox
- Dialog
- Frame
- GridView
- Label
- ListBox
- MessageBox
- NumericBox
- ProgressBar
- RadioButton
- Spinner
- TextArea
- TextBox
- TimeBox
You can use Tab key to go to next control, Shift+Tab keys to go to previous control, Space to select and cursors keys.
Basic instructions
First create a screen, this must have double width than height
Screen screen = new Screen(80, 40);
On the razor page declare screen tag
<BlazorTUI.BlazorTUI screen=@screen></BlazorTUI.BlazorTUI>
Then create a top container and assign to the screen
Frame frm1 = new Frame("frm1", "FRAME", 13, 4, 56, 29, Frame.BorderStyle.solid, System.Drawing.Color.Cornsilk, System.Drawing.Color.RebeccaPurple);
screen.topContainer.AddContainer(frm1);
Now we can add some containers
Frame frm2 = new Frame("frm2", "CHILD FRAME", 3, 3, 43, 12, Frame.BorderStyle.line, System.Drawing.Color.Yellow, System.Drawing.Color.Green);
frm1.AddContainer(frm2);
And inside every container we can add controls
Label lblName = new Label("lblName", "Name:", 2, 2, 15, System.Drawing.Color.Yellow, System.Drawing.Color.Green);
frm2.AddControl(lblName);
TextBox txtName = new TextBox("txtName", "", 2, 3, 15, System.Drawing.Color.Yellow, System.Drawing.Color.Black);
frm2.AddControl(txtName);
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.29)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 0.7.0 | 95 | 9/2/2024 |
| 0.6.11 | 110 | 8/27/2024 |
| 0.6.10.1 | 116 | 8/24/2024 |
| 0.6.10 | 119 | 8/23/2024 |
| 0.6.9.1 | 110 | 8/20/2024 |
| 0.6.9 | 118 | 8/17/2024 |
| 0.6.8 | 115 | 8/15/2024 |
| 0.6.7 | 121 | 8/14/2024 |
| 0.6.6 | 130 | 8/13/2024 |
| 0.6.5 | 113 | 8/13/2024 |
| 0.6.4 | 114 | 8/13/2024 |
| 0.6.3 | 101 | 8/12/2024 |
| 0.6.2 | 110 | 8/12/2024 |
| 0.6.1 | 109 | 8/11/2024 |
| 0.6.0 | 97 | 7/4/2024 |
| 0.5.0 | 107 | 6/21/2024 |