Toolbelt.Blazor.TwitterShareButton
8.0.0
dotnet add package Toolbelt.Blazor.TwitterShareButton --version 8.0.0
NuGet\Install-Package Toolbelt.Blazor.TwitterShareButton -Version 8.0.0
<PackageReference Include="Toolbelt.Blazor.TwitterShareButton" Version="8.0.0" />
paket add Toolbelt.Blazor.TwitterShareButton --version 8.0.0
#r "nuget: Toolbelt.Blazor.TwitterShareButton, 8.0.0"
// Install Toolbelt.Blazor.TwitterShareButton as a Cake Addin #addin nuget:?package=Toolbelt.Blazor.TwitterShareButton&version=8.0.0 // Install Toolbelt.Blazor.TwitterShareButton as a Cake Tool #tool nuget:?package=Toolbelt.Blazor.TwitterShareButton&version=8.0.0
Blazor Tweet Button 
Summary
A Tweet Button component for Blazor.
This component supports both server-side Blazor Server App and client-side Blazor WebAssembly App.
"Blazor Tweet Button" ver.8.x supports Blazor versions below.
- v.3.2
- including preview 2~5 and release candidates.
- v.5.0
- including previews and release candidates.
How to install and use?
1. Installation and Registration
Step.1-1 Install the library via NuGet package, like this.
> dotnet add package Toolbelt.Blazor.TwitterShareButton
Step.1-2 Open namespace, like this.
// _Imports.razor
...
@using Toolbelt.Blazor.TwitterShareButton
2. Usage in your Blazor component (.razor)
You can use TwitterShareButton component.
If you implement your component like this,
<TwitterShareButton
Text="@($"Current Count is {currentCount}")"
Size="Large">
</TwitterShareButton>
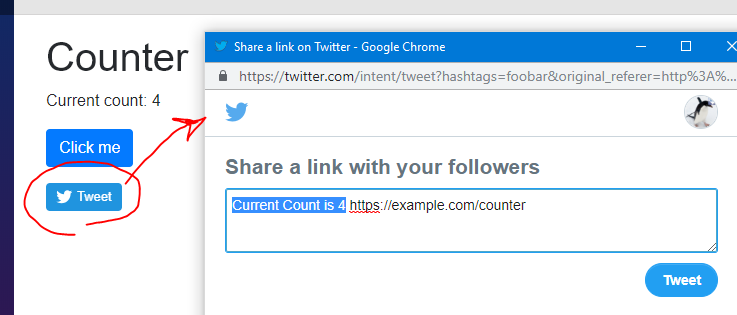
Then you will get this.

Appendix - bundled support JavaScript
TwitterShareButton component automatically inject a reference of the support JavaScript file which is bundled with this NuGet package into <head> element of the current document.
The support JavaScript file is deployed at the URL "_content/Toolbelt.Blazor.TwitterShareButton/script.js".
If you want to disable this behavior, you can configure it in one of the following ways:
a. "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component
You can disable automatic injection of a reference of the support JavaScript file by "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you set to false the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component, the "TwitterShareButton" doesn't inject a reference of the support JavaScript file.
<TwitterShareButton Text="..."
DisableClientScriptAutoInjection="false">
</TwitterShareButton>
b. Configure global options for "TwitterShareButton" at "Startup" class
You can also disable automatic injection of a reference of the support JavaScript file by configure global options for "TwitterShareButton" at "Startup" class, like this.
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// ...and add flollow lines.
services.AddTwitterShareButtonGlobalOptions(options =>
{
options.DisableClientScriptAutoInjection = false;
});
...
Note
(a)
Disabling "automatic injection" by configure global options way is more high priority than the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you configure global options "DisableClientScriptAutoInjection" to be true, then "automatic injection" never work even if set the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component to false explicity.
(b)
If you disable "automatic injection", Adding a reference to the support JavaScript file is a responsibility of you.
For example, you can do it by editing "index.html" and add <script> tag statically like following:
<!DOCTYPE html>
<html>
<head>
...
<script src="_content/Toolbelt.Blazor.TwitterShareButton/script.js"></script>
Release Note
The release notes are here.
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 is compatible. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Microsoft.AspNetCore.Components (>= 3.0.0)
- Microsoft.AspNetCore.Components.Web (>= 3.0.0)
-
net5.0
- Microsoft.AspNetCore.Components (>= 5.0.0)
- Microsoft.AspNetCore.Components.Web (>= 5.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on Toolbelt.Blazor.TwitterShareButton:
| Repository | Stars |
|---|---|
|
jsakamoto/Toolbelt.Blazor.HeadElement
Head element support (change the document title, "meta" elements such as OGP, and "link" elements) for Blazor apps.
|
v.8.0.0
- Improve: load the helper JavaScript by Blazor JavaScript isolation feature (ES2015 module system) instead of using "eval".