RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp
13.0.0
dotnet add package RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp --version 13.0.0
NuGet\Install-Package RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp -Version 13.0.0
<PackageReference Include="RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp" Version="13.0.0" />
paket add RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp --version 13.0.0
#r "nuget: RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp, 13.0.0"
// Install RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp as a Cake Addin #addin nuget:?package=RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp&version=13.0.0 // Install RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp as a Cake Tool #tool nuget:?package=RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp&version=13.0.0
QR Code Generator
Description
Property editor and Content app for Umbraco 13 allowing to generate QR codes straight from code, Umbraco Backoffice and frontend page.
User can customize generated code by color, size, output format, error correction level, adding quiet zone and also by adding icon (not for all formats). Code is available to generated from specify document type, base on specify data source like current document property or URL. The source from where the code content is get, the code type and the document type from which code can be generated are specify by developer. At this moment data source it can be property of current document (or part of it selected by regular expression), document URL or custom (see Source providers).
Since version 8.1 QR code can be insert on to frontend page. Generated codes are also cached. Backoffice and frontend use separate cache for secure reasons.
Table of Contents
- Installation
- Configuration
- Configuration file
- Using in Umbraco Backoffice
- Using on frontend page
- Cache
- Using service
- ImageSharp version
- Source providers
- Code Types
- Formats
- Use examples
Installation
Attention!
Packages with version starts from:
- 7.* are intended for Umbraco 7
- 8.* are intended for Umbraco 8
- 9.* are intended for Umbraco 9
- 10.* are intended for Umbraco 10
- 11.* are intended for Umbraco 11
- 12.* are intended for Umbraco 12
- 13.* are intended for Umbraco 13
- and so on if newest available
Install RoboLynx.Umbraco.QRCodeGenerator by NuGet calling the following command in your main project:
Install-Package RoboLynx.Umbraco.QRCodeGenerator -Version VERSION_NUMBER
List of all packages is bellow.
| Package name | Description | NuGet link |
|---|---|---|
| RoboLynx.Umbraco.QRCodeGenerator | Default pack of functionalities/package references (Don't install bellow packages if you you installed this) |  |
| RoboLynx.Umbraco.QRCodeGenerator.Core | Service generating QR codes |  |
| RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp | Add newest ImageSharp support |  |
| RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp2 | Add ImageSharp 2 support |  |
| RoboLynx.Umbraco.QRCodeGenerator.Backoffice | Property editor and content application for Umbraco backoffice [more] |  |
| RoboLynx.Umbraco.QRCodeGenerator.Frontend | Controller for frontend page and property editor converter [more] |  |
Configuration
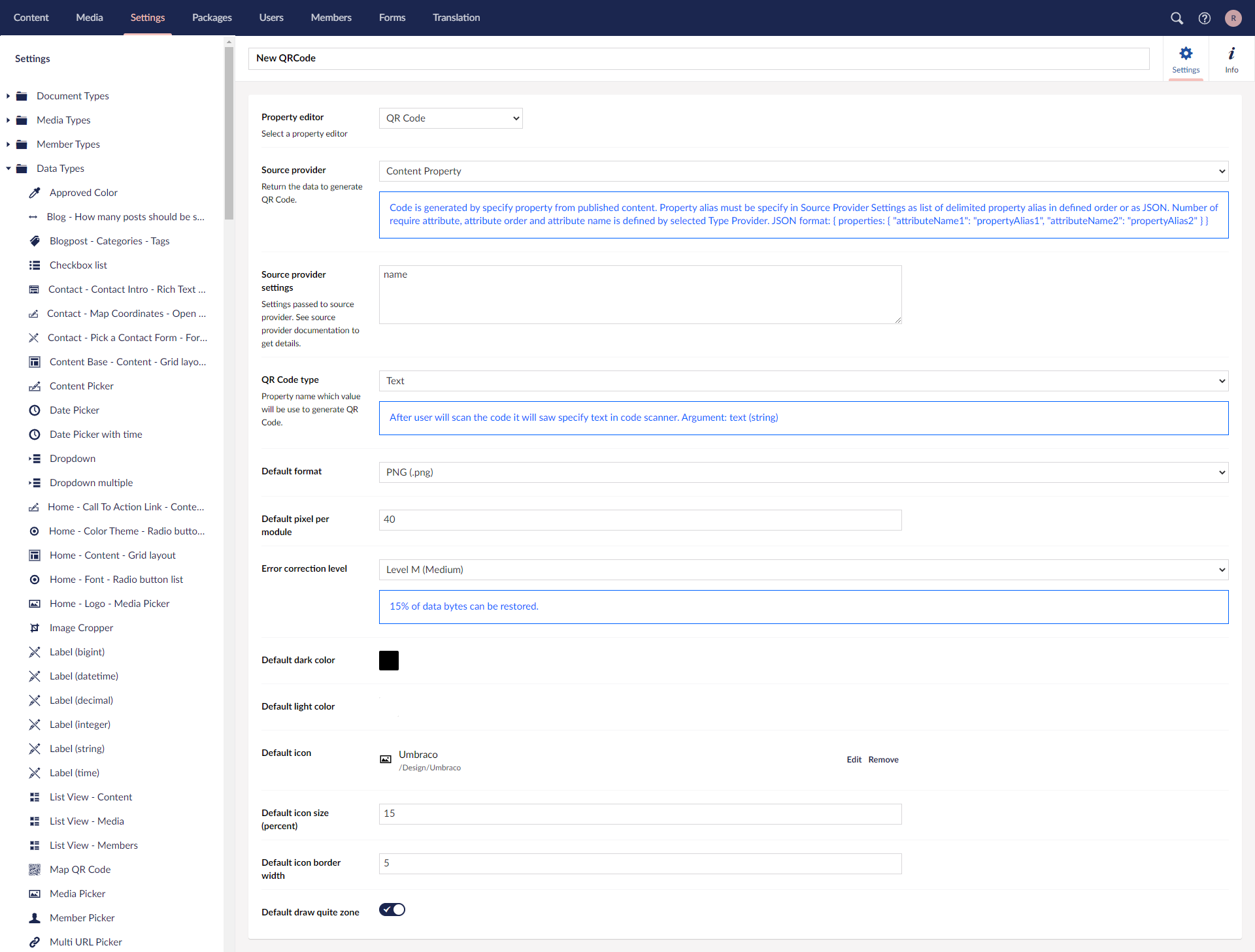
Create a new Data type under the Settings tab and select QR Code
Select data source
Set Source provider settings field (see here)
Select Code type
Set default settings (all settings with prefix Default can be customize by backoffice user in when generating code but this value will be set up when user select this code type).
Save data type
Edit or create document type where you wont you QR Code Generator
Add new property and select created before data type. Remember! Document type has to have all property names defined in Source provider settings.
Save document type.

Configuration file
Some global settings can be configure from appsetting.json file. Default configuration looks like below.
{
"QRCodeGenerator": {
"Cache": {
"Backoffice": { // Settings for cache storing requests from backoffice property editors.
"MaxDays": 365, // How many days file in cache will be store
"DelayCleanCache": "0.0:1:0", // Delay before first running of cache clearing service. Is running only on master server. Default value: 1 minute.
"PeriodCleanCache": "0.1:0:0" // Period between running cache clearing service. Is running only on master server. Default value: 1 day.
"CacheLocation": "~/umbraco/Data/TEMP/QRCodeGeneratorCache/Backoffice" //Directory where cache file are store.
"CacheBaseUrl": null //Base URL using to build URL where cache file are accessible directly. Default is null. (Umbraco TEMP directory is not accessible by default throw web)
},
"Frontend": { // Settings for cache storing requests from frontend page
"MaxDays": 365, // How many days file in cache will be store
"DelayCleanCache": "0.0:1:0", // Delay before first running of cache clearing service. Is running only on master server. Default value: 1 minute.
"PeriodCleanCache": "0.1:0:0" // Period between running cache clearing service. Is running only on master server. Default value: 1 day .
"CacheLocation": "~/umbraco/Data/TEMP/QRCodeGeneratorCache/Frontend" //Directory where cache file are store.
"CacheBaseUrl": null //Base URL using to build URL where cache file are accessible directly. Default is null. (Umbraco TEMP directory is not accessible by default throw web)
}
},
"FrontendApi": {
"Disable": false // Disable access to frontend API. Display generated QR codes on frontend page will not be possible.
"OnlyEncryptedCalls": false // If true only encrypted calls of frontend API will be accepted.
}
}
}
DelayCleanCacheandPeriodCleanCacheare write as TimeSpan. Read more on https://docs.microsoft.com/en-us/dotnet/api/system.timespan.parse
Using in Umbraco Backoffice
After configuration you can open or create document of type where you add QR Code Generator property.
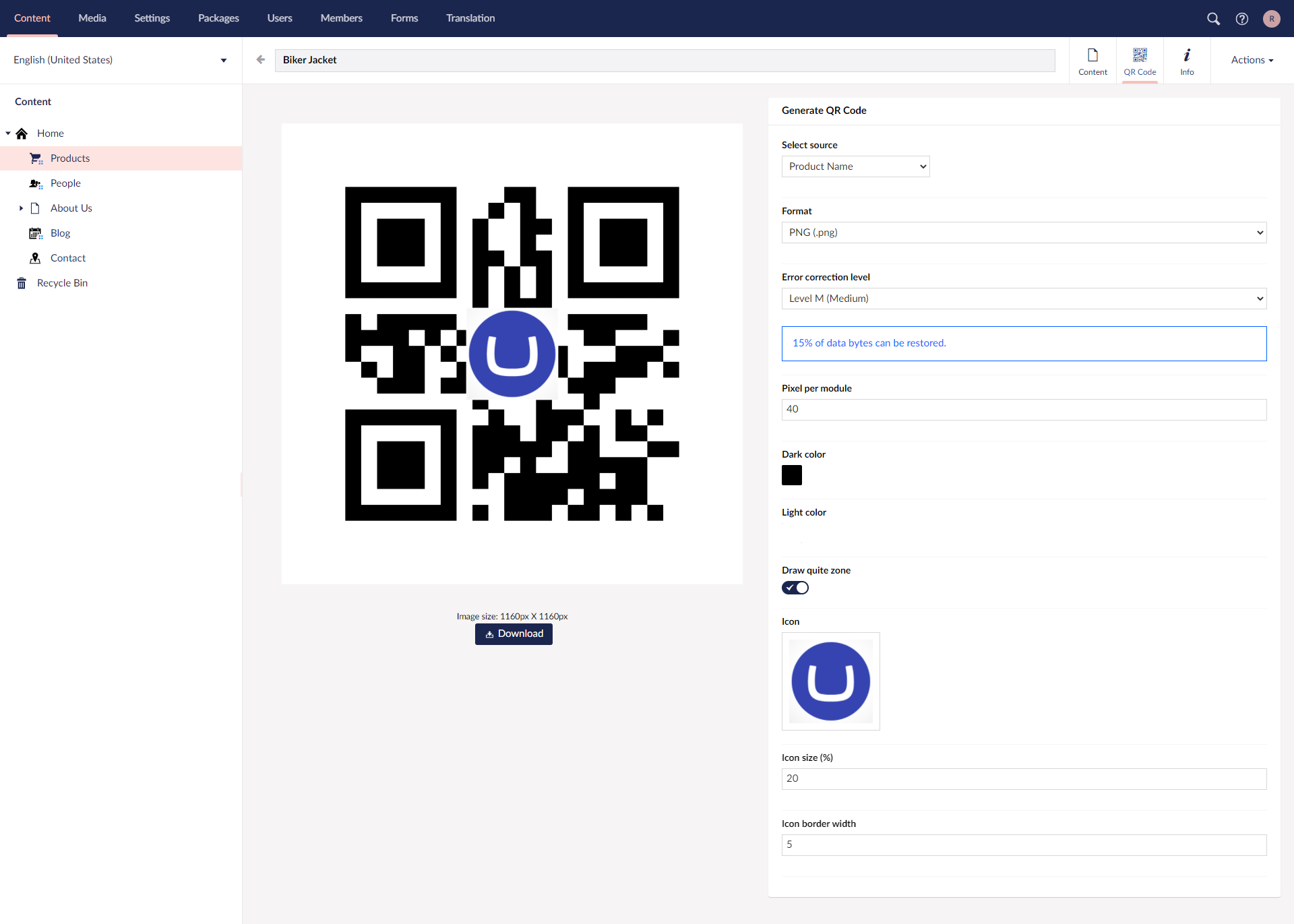
If document is published you will see active QR Code icon between content icon and info icon. Click them.
HearUmbraco backoffice users can create QR codes and download them.

Using on frontend page
You can display on your website a QR code generated from the configured document property (as above).
To do this you can to use GetQRCodeUrl() method from UrlHelper for MVC in razor template.
<img src="@Url.GetQRCodeUrl(Model.SomeQRCodeProperty)" />
Insert the above code to your razor template in place where you wont to see QR code (SomeQRCodeProperty is an example name, replace to you own name).
GetQRCodeUrl() method has also another parameters to customize settings or content culture. If you use overloaded method without this parameters, it's use default settings or/and current document culture.
Remember!
GetQRCodeUrl()return URL to the file with generated code. If you specify custom format that it isn't image format supported by browsers you must customize this code.
Secure URL
Until version 9.1 is available also GetSecureQRCodeUrl() method. The difference between this and previous method is GetSecureQRCodeUrl() return a URL with encrypted parameters. This method occurs prevent modify QR code and can prevent from unwonted server load that can be use to DoS attack.
Attention!
To actually really prevent DoS attack set up
OnlyEncryptedCallsin configuration file to disable possibility of calls an unencrypted API. When this setting is turn on theGetQRCodeUrl()method will take the same result asGetSecureQRCodeUrl().
Important!
To encrypt request URL's parameters
GetSecureQRCodeUrl()method use Data Protection build in to ASP.NET Core. It's a cryptographic API generating and storing cryptography key. In production version you probably will want to configure key storage other then default to prevent lose data. To do this read more here.
Cache
To caching generated QR codes you need to install This package contains all base classes needed to setup cache. You can use it to create your own cache configuration.
The simplest way to enable cache for QR code generator is call AddLocalQRCodeCache<TCacheRole>() method in Startup class.
This method configure cache stored in local file system with BackofficeQRCodeCache type parameter for backoffice (every request from Umbraco Backoffice will be stored hear) and with FrontendQRCodeCache type parameter for frontend (every request with use of method GetQRCodeUrl() or GetSecureQRCodeUrl() in views.
public class Startup
{
...
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
...
.AddLocalQRCodeCache<BackofficeQRCodeCache>()
.AddLocalQRCodeCache<FrontendQRCodeCache>()
...
.Build();
}
...
}
You can configure or override configuration of cache by configure parameter, e.g.:
.AddLocalQRCodeCache<BackofficeQRCodeCache>(options => {
options.CacheLocation = "\\QRCodes";
options.CacheBaseUrl = "/QRCodes";
})
Is also possible more custom configuration using AddQRCodeCache() method.
Attention!
RoboLynx.Umbraco.QRCodeGenerator.Cachepackage existing in earlier version was removed. All functionality is moved Core packageRoboLynx.Umbraco.QRCodeGenerator.Corepackage.
Attention!
For frontend page you need to configure separate cache for secure reasons.
Azure Blob Storage
To store cache on Azure storage use Umbraco.StorageProviders.AzureBlob package. Install package and configure in follow way:
public void ConfigureServices(IServiceCollection services)
{
#pragma warning disable IDE0022 // Use expression body for methods
services.AddUmbraco(_env, _config)
.AddBackOffice()
.AddWebsite()
.AddComposers()
.AddAzureBlobFileSystem(BackofficeQRCodeCache.CacheName)
.AddQRCodeCache<BackofficeQRCodeCache>(f => f.GetRequiredService<IAzureBlobFileSystemProvider>().GetFileSystem(BackofficeQRCodeCache.CacheName), f => f.CreateInstance<CdnCacheUrlProvider>(new Uri(@"https://<storage-account-name>.blob.core.windows.net/<container-name>")))
.Build();
#pragma warning restore IDE0022 // Use expression body for methods
}
Configuration of the AzureBlobFileSystem is describe in Umbraco Documentation.
Using service
You can get access to data generated by QR Code Generator in your own code through the service.
Through the service you can:
- Get stream containing generate QR code by passing the QR Code Generator property or by passing your own value of the code content through an object of type implementing
IQRCodeType(see Code Types). (GetStream()) - Get default settings for the specify QR Code Generator data type by the content property. (
GetDefaultSettings()) - Clear data stored in cache (
ClearCache())
You may able to use Dependency Injection. For instance if you have registered your own class in Umbraco's dependency injection, you can specify the IQRCodeService interface in your constructor:
public class MyClass
{
private readonly IQRCodeService _qrCodeService;
public MyClass(IQRCodeService qrCodeService)
{
_qrCodeService = qrCodeService;
}
}
ImageSharp version
Since Umbraco 11 the dependency to ImageSharp is decouple because ImageSharp in version 3+ has license changes and is not totally free. Umbraco 12 by default use ImageSharp 3, so there is possibility to use ImageSharp version 2 (see how to do this).
This extension also use an ImageSharp, that's why are there are available two additional packages (RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp and RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp2). Once of this packages is required by RoboLynx.Umbraco.QRCodeGenerator.Core package.
If you use ImageSharp 2 in your project don't install RoboLynx.Umbraco.QRCodeGenerator package. Add only packages what you need (excluding RoboLynx.Umbraco.QRCodeGenerator.ImageSharp).
Source providers
Source provider gets data from specify source and pass it to attributes containing by Code type. Now we have available only two build-in source providers. But you can write your own.
a) Content Property
It's get data from content property by property name. Configuration is required. Configuration can by write on two way:
Property names separated by commas. i.e.
propertyName1, propertyName2, propertyName3. When you use this syntax you must remember then property names order is important. Values will be pass to QR Code type as attributes by index. This syntax may also contain regular expression (just after property name between double curly brackets{{\d*}}) witch can extract only part of property value. Regular expression is optional. e.g:location{{^\d*(\.\d*)?}}, location{{(?<=,)\d*(\.\d*)?(?=,)}}JSON syntax. e.g:
{ properties: { atributeName1: { name: "propertyName1", regex: "\d*" }, atributeName2: "propertyName2" }When you use this syntax property value is pass to Code type as attributes by attribute name. Check attribute names hear. You can find them also in information bellow selected Code type filed in backoffice.
b) Absolute URL
It's always passing absolute document URL for each attribute of Code type. That's way this source provider should be use only with URL Code type (see Code Types).
c) Custom
You can write your own Code type writing a two classes. First needs Implementing IQRCodeSourceFactory and second implementing IQRCodeSource.
For example you can wrote source provider getting data from external web service.
Code Types
The setting defines what type of data will be passed on to the end user and how it will be displayed to him.
Available build-in types:
- Text (
TextTypeclass) - After user will scan the code it will saw specify text in code scanner. Argument:text - Phone number (
PhoneNumberTypeclass) - After user will scan the code it will saw specify phone number ready to call. Argument:number - URL (
UrlTypeclass) - After user will scan the code it will open specify resource in default application for specify protocol. i.e. specify website in default browser if protocol will bee HTTP or HTTPS. Argument:url - SMS (
SmsTypeclass) - After user will scan the code it will saw new SMS message with specific content ready to send on specific number. Arguments:number,subject - Geo-location (Google Map) (
GeolocationGooleMapTypeclass) - After user will scan the code it will open Google Maps application or website with pinned specify position. Arguments:latitude,longitude - Geo-location (GEO) (
GeolocationGEOTypeclass) - After user will scan the code it will open default map application with pinned specify position. Arguments:latitude,longitude - Custom - You can also write your own Code type writing a class extending
QRCodeTypeclass.
Formats
Output format of generated file.
Supported formats:
- svg
- jpg (with icon support)
- png (with icon support)
- bmp (with icon support)
- Custom - You can make your own output format writing a new class extending
QRCodeFormatclass. (See more)
Attention!
Custom format must be readable by <img /> element otherwise preview in umbraco backoffice will be not available.
Use examples
1. QR Code with geographic position easy to change:
The expected result:
When user scan the code then will see position on map in default map application. Position is easy to set on map in Umbraco Backoffice.
How to achieve this result:
To achieve the aim you can use the property editor like Our.Umbraco.GMaps to change geographic position on the map in Umbraco Backoffice.
Install Our.Umbraco.GMaps
In some Document Type (for this example I use Document Type named ItemLocation) add new property with alias location and select Open street maps editor.
Create new Data Type in Umbraco backoffice, set name Code with location and select QR Code as Property editor (see Configuration).
In Source provider field select Content Property to get the data for code from other properties in document.
Next select Geo-location (GEO) in Code type field. This Code type needs two arguments, the latitude and the longitude attributes. However Open Street Map editor save latitude and longitude in one string like
53.35055131839989,18.74267578125,7.To get the data for two attributes from one property you need to use Regular Expression in Source provider settings. Correct Source provider settings for this instant should looks like this:
location{{^\d*(\.\d*)?}}, location{{(?<=,)\d*(\.\d*)?(?=,)}}At above, location is documents property alias. Inside double brace is regular expression extracting first number value from string and after delimiter is expression for second attribute which extract second number from string in location property.
Source provider settings can be also write in JSON syntax like bellow (you can choose syntax):
{ properties: { latitude: { name: "location", regex: "^\d*(\.\d*)?" }, longitude: { name: "location", regex: "(?<=,)\d*(\.\d*)?(?=,)" } }Now add new property to the same Document Type as before, set property name and choose data type what you created at the moment.
Go to the Content tab
Create new document of type ItemLocation.
Set name and location on map,
Save document
Click QR Code icon in the left top corner.
Here you can see the generated QR code, change settings and download it.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- RoboLynx.Umbraco.QRCodeGenerator.Core (= 13.0.0)
- Umbraco.Cms.Imaging.ImageSharp (>= 13.0.0 && < 14.0.0)
NuGet packages (1)
Showing the top 1 NuGet packages that depend on RoboLynx.Umbraco.QRCodeGenerator.Core.ImageSharp:
| Package | Downloads |
|---|---|
|
RoboLynx.Umbraco.QRCodeGenerator
QR Code Generator for Umbraco - property editor for Umbraco to generating QR codes. Generate QR codes in Umbraco Backoffice for the specify data source (e.g. published document property value, URL, any custom source) and share them on frontend page. |
GitHub repositories
This package is not used by any popular GitHub repositories.
Release for Umbraco 13

